Подключение пикселя Facebook — различия между версиями
Alelekov (обсуждение | вклад) |
Alelekov (обсуждение | вклад) |
||
| (не показана 1 промежуточная версия 1 участника) | |||
| Строка 1: | Строка 1: | ||
| + | '''Актуально для версии 20.'''<br/> | ||
| − | |||
В этой статье мы рассмотрим добавление пикселя Facebook на ваш сайт на примере шаблона "Demomarket". | В этой статье мы рассмотрим добавление пикселя Facebook на ваш сайт на примере шаблона "Demomarket". | ||
<br/> | <br/> | ||
<br/> | <br/> | ||
Для начала необходимо, следуя инструкциям Фейсбука, создать сам пиксель и получить его код. | Для начала необходимо, следуя инструкциям Фейсбука, создать сам пиксель и получить его код. | ||
| − | Полученный код необходимо вставить перед закрывающим тегом </head> в шаблоне вашего сайта, в случае шаблона demomarket | + | Полученный код необходимо вставить перед закрывающим тегом </head> в шаблоне вашего сайта, в случае шаблона demomarket код тега <head> находится в файле: ~/templates/demomarket/php/layout/head.phtml |
| − | Вставляем полученный код пикселя в самый конец файла: | + | Вставляем полученный код пикселя в самый конец этого файла: |
<source lang="javascript"> | <source lang="javascript"> | ||
<!-- Facebook Pixel Code --> | <!-- Facebook Pixel Code --> | ||
Текущая версия на 12:30, 22 марта 2019
Актуально для версии 20.
В этой статье мы рассмотрим добавление пикселя Facebook на ваш сайт на примере шаблона "Demomarket".
Для начала необходимо, следуя инструкциям Фейсбука, создать сам пиксель и получить его код.
Полученный код необходимо вставить перед закрывающим тегом </head> в шаблоне вашего сайта, в случае шаблона demomarket код тега <head> находится в файле: ~/templates/demomarket/php/layout/head.phtml
Вставляем полученный код пикселя в самый конец этого файла:
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', ваш_идентификатор');
fbq('track', 'PageView');
</script>
<noscript>
<img height="1" width="1" style="display:none" src="https://www.facebook.com/tr?id=ваш_идентификатор&ev=PageView&noscript=1"/>
</noscript>
<!-- End Facebook Pixel Code -->
Теперь пиксель установлен на вашем сайте и вы можете настраивать его работу, согласно рекомендациям Фейсбука.
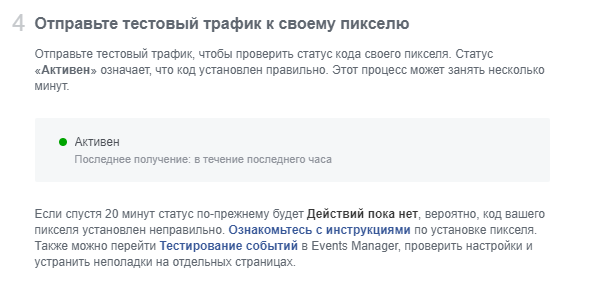
Для того, чтобы проверить работу пикселя, можно отправить тестовый трафик в панели управления пикселем. Для этого нужно выбрать опцию “Настроить” в правом верхнем углу панели управления пикселем и, затем, выбрать опцию “Установить пиксель”. После шага получения кода он предложит вам протестировать работу пикселя, послав тестовый трафик на страницу, которую вы укажете.
Если статус пикселя изменится на “Активен” — вы установили пиксель, и он работает корректно.