Адаптивные вкладки (Responsive tabs) — различия между версиями
Whoa (обсуждение | вклад) |
Whoa (обсуждение | вклад) |
||
| (не показано 10 промежуточных версий этого же участника) | |||
| Строка 3: | Строка 3: | ||
Актуально для версий 2.9.х и выше. | Актуально для версий 2.9.х и выше. | ||
| − | <h2>Responsive Tabs ( | + | <h2>Responsive Tabs (адаптивные вкладки) для страницы контента или товара</h2> |
| − | Для создания вкладок нам потребуется совсем немного – 2 скрипта и небольшой код css. | + | Для создания вкладок нам потребуется совсем немного – 2 скрипта и небольшой код css. Требуемые файлы jquery.responsiveTabs.js, tbs.js, styletab.css<br> |
| − | Требуемые файлы jquery.responsiveTabs.js, tbs.js, styletab.css<br> | ||
Все файлы есть в приложенном архиве. [[Файл:tabs.zip]]<br> | Все файлы есть в приложенном архиве. [[Файл:tabs.zip]]<br> | ||
| − | Подготовка. | + | |
| − | В корне сайта в папке js создаем подпапку tabs, в эту папку заливаем файлы скриптов (jquery.responsiveTabs.js, tbs.js) используя ftp или | + | Подготовка. В корне сайта в папке js создаем подпапку tabs, в эту папку заливаем файлы скриптов (jquery.responsiveTabs.js, tbs.js) используя ftp или файловый менеджер хостинга.<br> |
| − | Файл styletabs.css заливаем в папку со стилями нашего шаблона (путь заливки \templates\имя шаблона\css) | + | Файл styletabs.css заливаем в папку со стилями нашего шаблона (путь заливки \templates\имя шаблона\css). На этом подготовка окончена.<br> |
| − | На этом подготовка окончена.<br> | + | Открываем на редактирование шаблон страницы или товара и подключаем загруженные файлы:<br> |
| − | Открываем на редактирование шаблон страницы или товара и подключаем загруженные файлы<br> | ||
<source lang="php"> | <source lang="php"> | ||
<script type="text/javascript" src="/js/tabs/jquery.responsiveTabs.js"></script> | <script type="text/javascript" src="/js/tabs/jquery.responsiveTabs.js"></script> | ||
<script type="text/javascript" src="/js/tabs/tbs.js"></script> | <script type="text/javascript" src="/js/tabs/tbs.js"></script> | ||
<link rel="stylesheet" href="/templates/имя шаблона/css/styletab.css" /> | <link rel="stylesheet" href="/templates/имя шаблона/css/styletab.css" /> | ||
| − | </source | + | </source> |
| − | Подключение размещать перед тегом </head> (или строго после подключения EiP)<br> | + | Подключение размещать перед тегом </head> (или строго после подключения EiP):<br> |
| − | '''ВАЖНО!''' Если требуется вывести вкладки только на избранных страницах для которых написан отдельный внутренний шаблон, то подключение стилей можно сделать не в тегах <head></head>, а в теле шаблона<br> | + | '''ВАЖНО!''' Если требуется вывести вкладки только на избранных страницах, для которых написан отдельный внутренний шаблон, то подключение стилей можно сделать не в тегах <head></head>, а в теле шаблона.<br> |
| − | Осталось | + | Осталось вывести сами вкладки на странице:<br> |
<source lang="html4strict"> | <source lang="html4strict"> | ||
<div id="horizontalTab"> | <div id="horizontalTab"> | ||
| Строка 40: | Строка 38: | ||
</div> | </div> | ||
</source><br> | </source><br> | ||
| − | В содержимом вкладки можно вывести любой контент по выбору <br> | + | В содержимом вкладки можно вывести любой контент по выбору.<br> |
| − | – | + | – Для контента: фотоальбомы, дополнительные поля (например, страница "О компании", вкладки адрес, условия доставки, условия оплаты).<br> |
| − | - | + | - Для товара: варианты вкладок – характеристики, особенности, отзывы.<br> |
| − | Использовать данный метод вывода вкладок можно в шаблонизаторе любого типа tpl xslt или php.<br> | + | Использовать данный метод вывода вкладок можно в шаблонизаторе любого типа tpl, xslt или php.<br> |
| − | Результат<br> | + | '''Результат'''<br> |
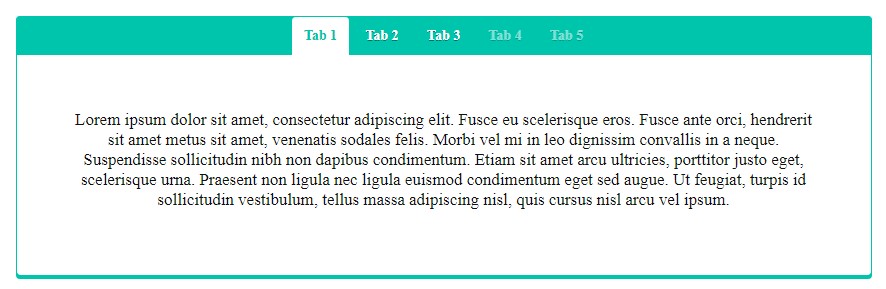
| − | На широком экране<br> | + | На широком экране:<br> |
[[Файл:tab1.jpg]]<br> | [[Файл:tab1.jpg]]<br> | ||
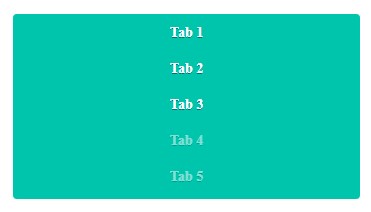
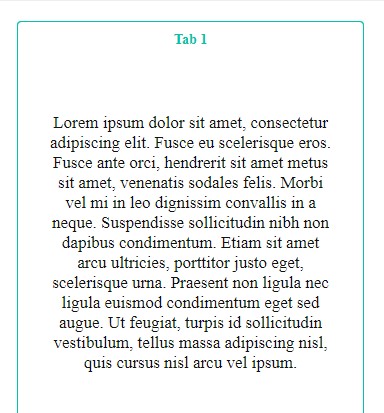
| − | На мобильном устройстве<br> | + | На мобильном устройстве:<br> |
[[Файл:tab2.jpg]]<br> | [[Файл:tab2.jpg]]<br> | ||
[[Файл:tab3.jpg]]<br> | [[Файл:tab3.jpg]]<br> | ||
<br> | <br> | ||
| − | [[ | + | [[Категория: Верстка в XSLT]] |
Текущая версия на 13:59, 21 ноября 2018
Статья предоставлена партнером UMI.CMS Дмитрием Путилиным
Актуально для версий 2.9.х и выше.
Responsive Tabs (адаптивные вкладки) для страницы контента или товара
Для создания вкладок нам потребуется совсем немного – 2 скрипта и небольшой код css. Требуемые файлы jquery.responsiveTabs.js, tbs.js, styletab.css
Все файлы есть в приложенном архиве. Файл:Tabs.zip
Подготовка. В корне сайта в папке js создаем подпапку tabs, в эту папку заливаем файлы скриптов (jquery.responsiveTabs.js, tbs.js) используя ftp или файловый менеджер хостинга.
Файл styletabs.css заливаем в папку со стилями нашего шаблона (путь заливки \templates\имя шаблона\css). На этом подготовка окончена.
Открываем на редактирование шаблон страницы или товара и подключаем загруженные файлы:
<script type="text/javascript" src="/js/tabs/jquery.responsiveTabs.js"></script>
<script type="text/javascript" src="/js/tabs/tbs.js"></script>
<link rel="stylesheet" href="/templates/имя шаблона/css/styletab.css" />
Подключение размещать перед тегом </head> (или строго после подключения EiP):
ВАЖНО! Если требуется вывести вкладки только на избранных страницах, для которых написан отдельный внутренний шаблон, то подключение стилей можно сделать не в тегах <head></head>, а в теле шаблона.
Осталось вывести сами вкладки на странице:
<div id="horizontalTab">
<ul>
<li><a href="#tab-1">Название вкладки 1</a></li>
<li><a href="#tab-2">Название вкладки 2</a></li>
<li><a href="#tab-3">Название вкладки 3</a></li>
</ul>
<div id="tab-1">
Содержимое вкладки 1
</div>
<div id="tab-2">
Содержимое вкладки 2
</div>
<div id="tab-3">
Содержимое вкладки 3
</div>
</div>
В содержимом вкладки можно вывести любой контент по выбору.
– Для контента: фотоальбомы, дополнительные поля (например, страница "О компании", вкладки адрес, условия доставки, условия оплаты).
- Для товара: варианты вкладок – характеристики, особенности, отзывы.
Использовать данный метод вывода вкладок можно в шаблонизаторе любого типа tpl, xslt или php.