Всплывающий календарь для выбора даты — различия между версиями
Материал из Umicms
Velross (обсуждение | вклад) |
|||
| (не показаны 2 промежуточные версии 2 участников) | |||
| Строка 1: | Строка 1: | ||
| + | Актуально для версии 14 | ||
| + | |||
| + | ---- | ||
| + | |||
'''Задача:''' | '''Задача:''' | ||
| Строка 8: | Строка 12: | ||
<source lang='apache'> | <source lang='apache'> | ||
<link type="text/css" rel="stylesheet" href="/styles/skins/mac/design/calendar/calendar.css"/> | <link type="text/css" rel="stylesheet" href="/styles/skins/mac/design/calendar/calendar.css"/> | ||
| − | <script | + | <script src="/templates/demodizzy/js/jquery-ui.js"></script> <!-- проверялось на версии jQuery UI - v1.11.4 --> |
</source> | </source> | ||
| Строка 24: | Строка 28: | ||
$FORMS['reflection_field_date'] = <<<END | $FORMS['reflection_field_date'] = <<<END | ||
<tr> | <tr> | ||
| − | <td style="width:100%;"> | + | <td style="width:100%;"> |
| − | %title%: | + | %title%: |
| − | </td> | + | </td> |
| − | <td> | + | <td> |
| − | <input class="datepicker" type="text" name="%input_name%" value="%value%" size="20" /> | + | <input class="datepicker" type="text" name="%input_name%" value="%value%" size="20" /> |
| − | </td> | + | </td> |
</tr> | </tr> | ||
END; | END; | ||
Текущая версия на 08:19, 26 июля 2016
Актуально для версии 14
Задача:
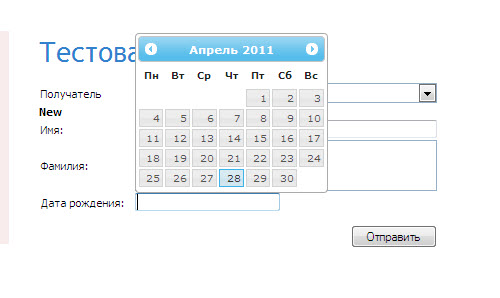
Разработчику необходимо, чтобы у пользователя при нажатии на поле формы обратной связи, появлялся календарь, и пользователь смог выбрать дату, которая перенесется в поле.
Решение:
1. Необходимо подключить css-стили и скрипты календаря. Для этого между тегами <head> и </head> соответствующего шаблона-дизайна, на котором будет выводиться форма, вставьте следующий код:
<link type="text/css" rel="stylesheet" href="/styles/skins/mac/design/calendar/calendar.css"/>
<script src="/templates/demodizzy/js/jquery-ui.js"></script> <!-- проверялось на версии jQuery UI - v1.11.4 -->
2.Теперь надо добавить скрипт в тело шаблона, на котором выводится форма (на демо-шаблоне tpl: ~/tpls/data/webforms.tpl, на демо-шаблоне xslt: ~/xslt/modules/webforms/add.xsl )
<script>
$(function() {
$( ".datepicker" ).datepicker();
});
</script>
3.Добавьте данный код в шаблон формы обратной связи (на демо-шаблоне tpl: ~/tpls/data/webforms.tpl, на демо-шаблоне xslt: ~/xslt/modules/webforms/add.xsl )
$FORMS['reflection_field_date'] = <<<END
<tr>
<td style="width:100%;">
%title%:
</td>
<td>
<input class="datepicker" type="text" name="%input_name%" value="%value%" size="20" />
</td>
</tr>
END;
Для XSLT
<xsl:template match="field[@type = 'date']" mode="webforms_input_type">
<input class="datepicker" type="text" name="{@input_name}" value="" size="20" />
</xsl:template>