Добавление новой вкладки в личном кабинете шаблона demodizzy — различия между версиями
Velross (обсуждение | вклад) (Новая страница: «Актуально для версии 2.9.5 ---- '''Задача:''' отобразить в личном кабинете покупателя новую вкла…») |
Velross (обсуждение | вклад) |
||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 9: | Строка 9: | ||
2) Вносим изменения в шаблон, по которому будет отображаться информация на новой вкладке. <br/> | 2) Вносим изменения в шаблон, по которому будет отображаться информация на новой вкладке. <br/> | ||
| − | Изначально личный кабинет выглядит так: | + | Изначально личный кабинет выглядит так:<br/> |
| − | + | [[Файл:Снимок экрана от 2014-03-25 14-15-53.png]]<br/> | |
Мы добавим новую вкладку на которой выведем список публикаций блога. | Мы добавим новую вкладку на которой выведем список публикаций блога. | ||
| Строка 54: | Строка 54: | ||
</nowiki> | </nowiki> | ||
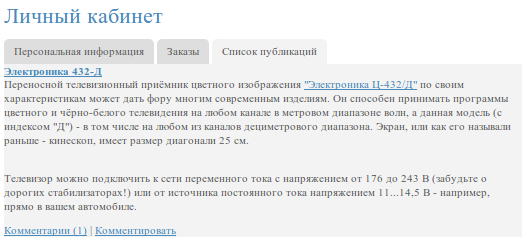
В итоге у нас появилась рабочая вкладка:<br/> | В итоге у нас появилась рабочая вкладка:<br/> | ||
| + | [[Файл:Снимок экрана от 2014-03-25 14-44-42.png]]<br/> | ||
| + | [[Категория:Верстка в XSLT]][[Категория:Модуль Интернет магазин]][[Категория:Вопросы и уроки разработки сайтов на UMI.CMS]] | ||
Текущая версия на 10:47, 25 марта 2014
Актуально для версии 2.9.5
Задача: отобразить в личном кабинете покупателя новую вкладку с информацией. Пример основан на стандартном XSLT-шаблоне demodizzy - "Интернет-магазин Современный".
Решение:
1) Изменяем файл шаблона личного кабинета /templates/demodizzy/xslt/modules/emarket/personal.xsl, добавляя в него вкладку.
2) Вносим изменения в шаблон, по которому будет отображаться информация на новой вкладке.
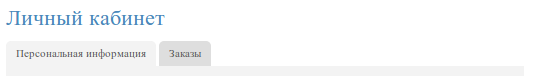
Изначально личный кабинет выглядит так:

Мы добавим новую вкладку на которой выведем список публикаций блога.
Откроем файл /templates/demodizzy/xslt/modules/emarket/personal.xsl и добавим строки:
<div class="tabs">
<div id="tab_profile" class="act" onclick="tabChange(this, 'con_');">&personal-info;</div>
<div id="tab_orders" onclick="tabChange(this, 'con_');">&orders;</div>
<div id="tab_posts" onclick="tabChange(this, 'con_');">Список публикаций</div>
</div>
<div class="con_tabs">
<xsl:apply-templates select="document('udata://user/settings')" />
<xsl:apply-templates select="document('udata://emarket/ordersList')" />
<xsl:apply-templates select="document('udata://blogs20/postsList')" />
</div>
Мы назвали нашу вкладку:
<div id="tab_posts" onclick="tabChange(this, 'con_');">Список публикаций</div>
и вызвали макрос:
<xsl:apply-templates select="document('udata://blogs20/postsList')" />
Осталось изменить стандартный id элемента на con_tab_posts (префикс con_ + id нашей вкладки) и добавить стиль с display:none
Откроем файл /templates/demodizzy/xslt/modules/blogs20/postsList.xsl и изменим строки:
<xsl:template match="udata[@module = 'blogs20'][@method = 'postsList']">
<div id="con_tab_posts">
<xsl:if test="$method = 'personal'">
<xsl:attribute name="style">display: none;</xsl:attribute>
</xsl:if>
<xsl:apply-templates select="items/item" mode="page" />
</div>
<xsl:apply-templates select="total" />
</xsl:template>
Здесь мы изменили id с blog_items на con_tab_posts:
<div id="con_tab_posts">
и добавили атрибут для шаблона personal с включением стиля display:none
<xsl:if test="$method = 'personal'"> <xsl:attribute name="style">display: none;</xsl:attribute> </xsl:if>