Эффект jCarousel для фотоальбома XSLT — различия между версиями
(→Подключение эффекта в фотоальбоме) |
(→Подключение эффекта в фотоальбоме) |
||
| (не показано 15 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| + | '''Актуально для версии 2.9''' | ||
| + | |||
== Подключение эффектов jCarousel == | == Подключение эффектов jCarousel == | ||
| − | + | Официальный сайт виджета: http://sorgalla.com/projects/jcarousel/ | |
| − | + | ||
| + | Скачиваем архив [[Медиа:jsor-jcarousel-0.2.9-0-g8e3df57.zip|jCarousel]] | ||
| + | |||
Разархивируем файлы по соответствующим папкам в системе: | Разархивируем файлы по соответствующим папкам в системе: | ||
* Все изображения из папки ''"/skins/tango/"'' сохраняем в папке ''"/templates/demodizzy/images/jCarousel/"'' | * Все изображения из папки ''"/skins/tango/"'' сохраняем в папке ''"/templates/demodizzy/images/jCarousel/"'' | ||
* Скрипт '''jquery.jcarousel.js''' и '''jquery-1.9.1.min.js''' сохраняем в папку ''"/templates/demodizzy/js/jCarousel/"'' | * Скрипт '''jquery.jcarousel.js''' и '''jquery-1.9.1.min.js''' сохраняем в папку ''"/templates/demodizzy/js/jCarousel/"'' | ||
| − | * Файл стилей ''' | + | * Файл стилей '''skin.css''' из папки ''"/skins/tango/"'' сохраняем в папку ''"/templates/demodizzy/css/jCarousel/"'' |
| − | В файле ''' | + | В файле '''skin.css''' меняем направление к изображениям с ''"url(next-horizontal.png)"'' на ''"url(/templates/demodizzy/images/jCarousel/next-horizontal.png)"'', повторяем процедуру для всех изображений. |
== Подключение эффекта в фотоальбоме == | == Подключение эффекта в фотоальбоме == | ||
| Строка 19: | Строка 23: | ||
<link rel="stylesheet" type="text/css" href="/templates/demodizzy/css/jCarousel/skin.css" /> | <link rel="stylesheet" type="text/css" href="/templates/demodizzy/css/jCarousel/skin.css" /> | ||
</source> | </source> | ||
| + | |||
| + | '''ВАЖНО:''' Так как в системе уже есть подключение jQuery, то возможно из за подключения нами версии 1.9.1 перестанет работать панель редактировани. Для решения данной проблемы удалите ранее добавленную строку: | ||
| + | <script type="text/javascript" src="/templates/demodizzy/js/jCarousel/jquery-1.9.1.min.js"></script> | ||
Вызываем функцию карусели вставив скрипт так же между тегами <head></head> в основном шаблоне: | Вызываем функцию карусели вставив скрипт так же между тегами <head></head> в основном шаблоне: | ||
| Строка 31: | Строка 38: | ||
</source> | </source> | ||
| − | * Редактируем шаблон '''default. | + | * Редактируем шаблон '''default.xsl''' в папке ''"/xslt/modules/photoalbum"'' |
| − | В | + | В метод 'album' добавляем атрибуты для инициализации эффекта: |
<source lang="html4strict"> | <source lang="html4strict"> | ||
| − | + | <xsl:template match="udata[@module = 'photoalbum'][@method = 'album'][total]"> | |
| − | + | <div id="photoalbum"> | |
| − | + | <div class="descr" umi:element-id="{id}" umi:field-name="descr"> | |
| − | + | <xsl:value-of select="document(concat('upage://',id,'.descr')) | |
| − | + | /udata/property/value" disable-output-escaping="yes" /> | |
| − | + | </div> | |
| − | + | <ul id="mycarousel" class="jcarousel-skin-tango"> | |
| − | + | <xsl:apply-templates select="items/item" /> | |
| − | + | </ul> | |
| − | + | <div class="clear" /> | |
| − | + | </div> | |
| − | + | <xsl:apply-templates select="total" /> | |
| + | </xsl:template> | ||
</source> | </source> | ||
| Строка 52: | Строка 60: | ||
<source lang="html4strict"> | <source lang="html4strict"> | ||
| − | + | <xsl:template match="udata[@module = 'photoalbum' and @method = 'album']/items/item"> | |
| − | <li> | + | <li> |
| − | < | + | <a href="{@link}" umi:element-id="{@id}" umi:field-name="photo"> |
| − | + | <xsl:call-template name="catalog-thumbnail"> | |
| − | + | <xsl:with-param name="element-id" select="@id" /> | |
| − | + | <xsl:with-param name="field-name">photo</xsl:with-param> | |
| − | + | <xsl:with-param name="empty">&empty-photo;</xsl:with-param> | |
| − | </ | + | <xsl:with-param name="width">154</xsl:with-param> |
| − | </ | + | <xsl:with-param name="height">110</xsl:with-param> |
| − | + | </xsl:call-template> | |
| − | < | + | </a> |
| − | <a href=" | + | <div class="descr"> |
| − | + | <h3> | |
| − | + | <a href="{@link}" umi:element-id="{@id}" umi:field-name="h1"> | |
| − | + | <xsl:value-of select=".//property[@name = 'h1']/value" /> | |
| − | + | </a> | |
| − | + | </h3> | |
| − | + | <div umi:element-id="{@id}" umi:field-name="descr"> | |
| − | + | <xsl:value-of select=".//property[@name = 'descr']/value" disable-output-escaping="yes" /> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | <div class="clear" /> | |
| − | </ | + | </li> |
| − | </li> | + | </xsl:template> |
| − | |||
| − | |||
</source> | </source> | ||
| − | |||
| − | |||
== Дополнительно == | == Дополнительно == | ||
| Строка 140: | Строка 144: | ||
Для изменения размеров jCarousel, изменения вносятся непосредственно в файл стилей '''style.css''', для всего блока используется идентификатор '''.jcarousel-container''', а для внутреннего окна '''.jcarousel-item''' | Для изменения размеров jCarousel, изменения вносятся непосредственно в файл стилей '''style.css''', для всего блока используется идентификатор '''.jcarousel-container''', а для внутреннего окна '''.jcarousel-item''' | ||
| + | |||
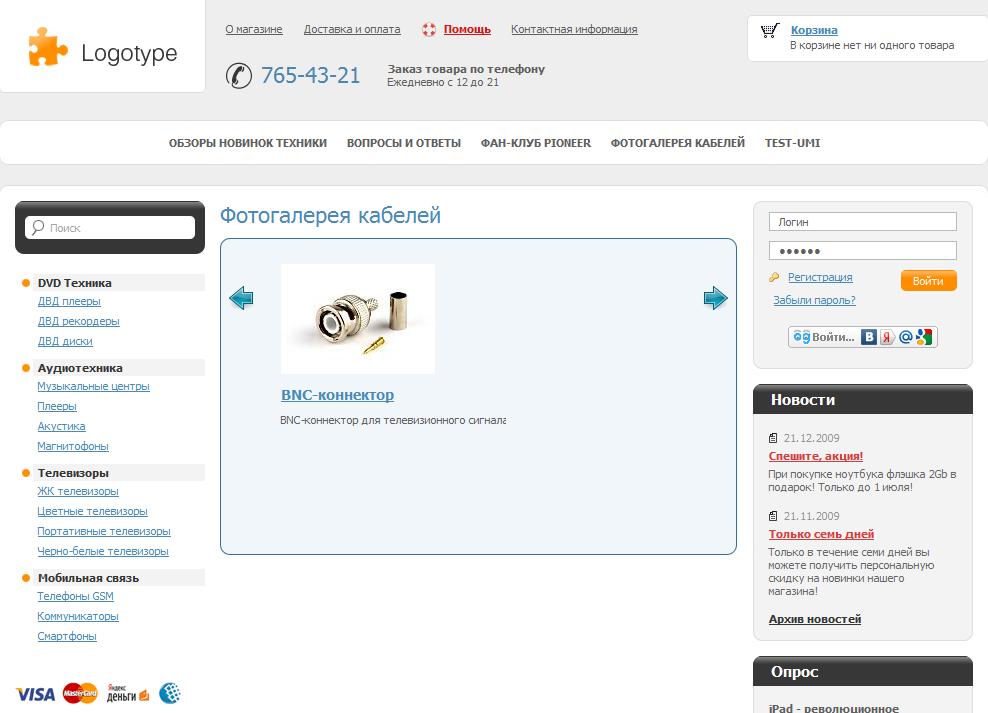
| + | == Пример == | ||
| + | |||
| + | [[Файл:xslt_jCarousel.jpg]] | ||
| + | |||
| + | |||
| + | [[Категория:Верстка в XSLT]][[Категория:Модуль Фотогалереи]] | ||
Текущая версия на 14:09, 12 августа 2013
Актуально для версии 2.9
Содержание
Подключение эффектов jCarousel
Официальный сайт виджета: http://sorgalla.com/projects/jcarousel/
Скачиваем архив jCarousel
Разархивируем файлы по соответствующим папкам в системе:
- Все изображения из папки "/skins/tango/" сохраняем в папке "/templates/demodizzy/images/jCarousel/"
- Скрипт jquery.jcarousel.js и jquery-1.9.1.min.js сохраняем в папку "/templates/demodizzy/js/jCarousel/"
- Файл стилей skin.css из папки "/skins/tango/" сохраняем в папку "/templates/demodizzy/css/jCarousel/"
В файле skin.css меняем направление к изображениям с "url(next-horizontal.png)" на "url(/templates/demodizzy/images/jCarousel/next-horizontal.png)", повторяем процедуру для всех изображений.
Подключение эффекта в фотоальбоме
Подключаем js и css в шаблонах. Добавим три строки между тегами <head></head> в основной шаблон, по умолчанию фотоальбом работает с файлом /templates/demodizzy/xslt/layouts/default.xsl:
<script type="text/javascript" src="/templates/demodizzy/js/jCarousel/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/templates/demodizzy/js/jCarousel/jquery.jcarousel.js"></script>
<link rel="stylesheet" type="text/css" href="/templates/demodizzy/css/jCarousel/skin.css" />
ВАЖНО: Так как в системе уже есть подключение jQuery, то возможно из за подключения нами версии 1.9.1 перестанет работать панель редактировани. Для решения данной проблемы удалите ранее добавленную строку: <script type="text/javascript" src="/templates/demodizzy/js/jCarousel/jquery-1.9.1.min.js"></script>
Вызываем функцию карусели вставив скрипт так же между тегами <head></head> в основном шаблоне:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
});
});
</script>
- Редактируем шаблон default.xsl в папке "/xslt/modules/photoalbum"
В метод 'album' добавляем атрибуты для инициализации эффекта:
<xsl:template match="udata[@module = 'photoalbum'][@method = 'album'][total]">
<div id="photoalbum">
<div class="descr" umi:element-id="{id}" umi:field-name="descr">
<xsl:value-of select="document(concat('upage://',id,'.descr'))
/udata/property/value" disable-output-escaping="yes" />
</div>
<ul id="mycarousel" class="jcarousel-skin-tango">
<xsl:apply-templates select="items/item" />
</ul>
<div class="clear" />
</div>
<xsl:apply-templates select="total" />
</xsl:template>
Помимо этого добавляем для каждого блока с фотографией и описанием значение списка для корректного формирования эффекта прокрутки:
<xsl:template match="udata[@module = 'photoalbum' and @method = 'album']/items/item">
<li>
<a href="{@link}" umi:element-id="{@id}" umi:field-name="photo">
<xsl:call-template name="catalog-thumbnail">
<xsl:with-param name="element-id" select="@id" />
<xsl:with-param name="field-name">photo</xsl:with-param>
<xsl:with-param name="empty">&empty-photo;</xsl:with-param>
<xsl:with-param name="width">154</xsl:with-param>
<xsl:with-param name="height">110</xsl:with-param>
</xsl:call-template>
</a>
<div class="descr">
<h3>
<a href="{@link}" umi:element-id="{@id}" umi:field-name="h1">
<xsl:value-of select=".//property[@name = 'h1']/value" />
</a>
</h3>
<div umi:element-id="{@id}" umi:field-name="descr">
<xsl:value-of select=".//property[@name = 'descr']/value" disable-output-escaping="yes" />
</div>
</div>
<div class="clear" />
</li>
</xsl:template>
Дополнительно
Для настроек jCarousel можно использовать описание разработчика. Изменения необходимо вносить в файле jquery.jcarousel.js. Далее идет описание некоторых опций:
| vertical | bool | false | Устанавливает положение карусели вертикальное, по умочанию положение горизонтальное. |
| rtl | bool | false | Устанавливает режим карусели RTL (справа на лево). |
| start | integer | 1 | Номер элемента с которого начнется отображение. |
| offset | integer | 1 | Номер первого доступного элемента в инициализации. |
| size | integer | Количество существующих элементов если размер не передается явно | Общее количество элементов. |
| scroll | integer | 3 | Количество элементов прокручивающихся за раз. |
| visible | integer | null | Количество видимых элементов в карусели. Если не указано, ширина/высота элементов будет вычислена и установленна в зависимости от ширины/высоты карусели. |
| animation | mixed | "fast" | Скорость прокручивания элементов "slow" или "fast" или в млисекундах. Если установленно 0, то прокручивание будет отключено. |
| easing | string | null | Наименование эффекта прокручивания(cv. [jQuery документацию]). |
| auto | integer | 0 | Устанавливает период прокручивания при автоскролле. Если 0 - автоскролл отключен. |
| wrap | string | null | Устанавливает окончание прокрутки либо цикличную прокрутку ( "first", "last", "both", "circular"). |
| buttonNextHTML | string | HTML разметка для кнопки "next". Если установленно null, кнопки "next" не будет. | |
| buttonPrevHTML | string | HTML разметка для кнопки "prev". Если установленно null, кнопки "prev" не будет. | |
| buttonNextEvent | string | "click" | Устанавливает событие при котором будет включаться кнопка "next". |
| buttonPrevEvent | string | "click" | Устанавливает событие при котором будет включаться кнопка "prev". |
| itemFallbackDimension | integer | null | Если по каким-либо причинам плагин jCarouse не может определить размеры элементов, вы можете установить размеры (ширину или высоту в зависимости от ориентации карусели). |
Для изменения размеров jCarousel, изменения вносятся непосредственно в файл стилей style.css, для всего блока используется идентификатор .jcarousel-container, а для внутреннего окна .jcarousel-item