Всплывающий календарь для выбора даты — различия между версиями
Материал из Umicms
SerjK (обсуждение | вклад) (Новая страница: «'''Задача:''' Разработчику необходимо, чтобы у пользователя при нажатии на поле формы обрат…») |
|||
| (не показаны 3 промежуточные версии 2 участников) | |||
| Строка 1: | Строка 1: | ||
| + | Актуально для версии 14 | ||
| + | |||
| + | ---- | ||
| + | |||
'''Задача:''' | '''Задача:''' | ||
| Строка 5: | Строка 9: | ||
'''Решение:''' | '''Решение:''' | ||
| − | 1. Необходимо подключить css-стили и скрипты календаря. Для этого между тегами <head> и </head> соответствующего шаблона-дизайна, на котором будет выводиться форма, | + | 1. Необходимо подключить css-стили и скрипты календаря. Для этого между тегами <head> и </head> соответствующего шаблона-дизайна, на котором будет выводиться форма, вставьте следующий код: |
<source lang='apache'> | <source lang='apache'> | ||
<link type="text/css" rel="stylesheet" href="/styles/skins/mac/design/calendar/calendar.css"/> | <link type="text/css" rel="stylesheet" href="/styles/skins/mac/design/calendar/calendar.css"/> | ||
| − | <script | + | <script src="/templates/demodizzy/js/jquery-ui.js"></script> <!-- проверялось на версии jQuery UI - v1.11.4 --> |
</source> | </source> | ||
| − | 2.Теперь надо добавить скрипт в тело шаблона, на котором выводится форма | + | 2.Теперь надо добавить скрипт в тело шаблона, на котором выводится форма (на демо-шаблоне tpl: ~/tpls/data/webforms.tpl, на демо-шаблоне xslt: ~/xslt/modules/webforms/add.xsl ) |
<source lang='apache'> | <source lang='apache'> | ||
<script> | <script> | ||
| Строка 20: | Строка 24: | ||
</source> | </source> | ||
| − | 3.Добавьте данный код в шаблон формы обратной связи ( | + | 3.Добавьте данный код в шаблон формы обратной связи (на демо-шаблоне tpl: ~/tpls/data/webforms.tpl, на демо-шаблоне xslt: ~/xslt/modules/webforms/add.xsl ) |
<source lang='apache'> | <source lang='apache'> | ||
$FORMS['reflection_field_date'] = <<<END | $FORMS['reflection_field_date'] = <<<END | ||
<tr> | <tr> | ||
| − | <td style="width:100%;"> | + | <td style="width:100%;"> |
| − | %title%: | + | %title%: |
| − | </td> | + | </td> |
| − | <td> | + | <td> |
| − | <input class="datepicker" type="text" name="%input_name%" value="%value%" size="20" /> | + | <input class="datepicker" type="text" name="%input_name%" value="%value%" size="20" /> |
| − | </td> | + | </td> |
</tr> | </tr> | ||
END; | END; | ||
| + | </source> | ||
| + | Для XSLT | ||
| + | <source lang="xml"> | ||
| + | <xsl:template match="field[@type = 'date']" mode="webforms_input_type"> | ||
| + | <input class="datepicker" type="text" name="{@input_name}" value="" size="20" /> | ||
| + | </xsl:template> | ||
</source> | </source> | ||
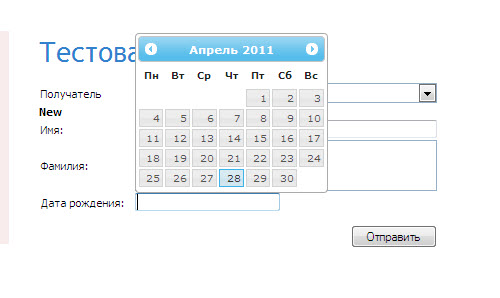
[[Файл:Пример.jpg]] | [[Файл:Пример.jpg]] | ||
| + | |||
| + | |||
| + | [[Категория:Модуль Обратная связь]][[Категория:Вопросы и уроки разработки сайтов на UMI.CMS]] | ||
Текущая версия на 08:19, 26 июля 2016
Актуально для версии 14
Задача:
Разработчику необходимо, чтобы у пользователя при нажатии на поле формы обратной связи, появлялся календарь, и пользователь смог выбрать дату, которая перенесется в поле.
Решение:
1. Необходимо подключить css-стили и скрипты календаря. Для этого между тегами <head> и </head> соответствующего шаблона-дизайна, на котором будет выводиться форма, вставьте следующий код:
<link type="text/css" rel="stylesheet" href="/styles/skins/mac/design/calendar/calendar.css"/>
<script src="/templates/demodizzy/js/jquery-ui.js"></script> <!-- проверялось на версии jQuery UI - v1.11.4 -->
2.Теперь надо добавить скрипт в тело шаблона, на котором выводится форма (на демо-шаблоне tpl: ~/tpls/data/webforms.tpl, на демо-шаблоне xslt: ~/xslt/modules/webforms/add.xsl )
<script>
$(function() {
$( ".datepicker" ).datepicker();
});
</script>
3.Добавьте данный код в шаблон формы обратной связи (на демо-шаблоне tpl: ~/tpls/data/webforms.tpl, на демо-шаблоне xslt: ~/xslt/modules/webforms/add.xsl )
$FORMS['reflection_field_date'] = <<<END
<tr>
<td style="width:100%;">
%title%:
</td>
<td>
<input class="datepicker" type="text" name="%input_name%" value="%value%" size="20" />
</td>
</tr>
END;
Для XSLT
<xsl:template match="field[@type = 'date']" mode="webforms_input_type">
<input class="datepicker" type="text" name="{@input_name}" value="" size="20" />
</xsl:template>