Как избежать потери цвета и насыщенности изображений — различия между версиями
Vitaliks (обсуждение | вклад) |
Vitaliks (обсуждение | вклад) |
||
| Строка 33: | Строка 33: | ||
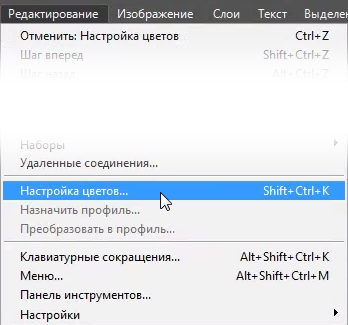
Для изменения настроек цветовой схемы нажмите на вкладку главного меню "Редактирование" (Edit) и выберите из списка пункт "Настройка цветов" (Color Settings) или нажмите комбинацию клавиш Shift + Ctrl + K: | Для изменения настроек цветовой схемы нажмите на вкладку главного меню "Редактирование" (Edit) и выберите из списка пункт "Настройка цветов" (Color Settings) или нажмите комбинацию клавиш Shift + Ctrl + K: | ||
| − | + | [[Файл:Save_for_web_3.png]] | |
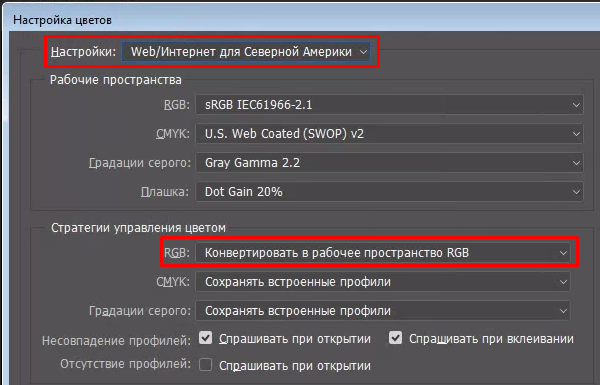
| + | После этого откроется диалоговое окно "Настройка цветов". В поле Настройки нужно выбрать Web/Интернет для Северной Америки (North America Web/Internet) из выпадающего меню настроек. Затем, под областью "Стратегии управления цветом" (Color management policies) выбрать или убедиться что выбрано Конвертировать в рабочее пространство RGB (Convert to Working RGB). После этого щелкните по кнопке ОК, чтобы сохранить настройки. | ||
| + | |||
| + | [[Файл:Save_for_web_4.png]] | ||
| + | |||
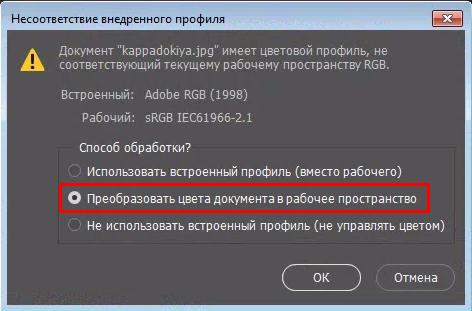
| + | Теперь при открытии любого изображения или фотографию, если профили цветов не совпадают, Photoshop предложит преобразовать профиль цвета: | ||
| + | |||
| + | [[Файл:Save_for_web_5.png]] | ||
== Конвертация изображений при помощи GIMP == | == Конвертация изображений при помощи GIMP == | ||
Версия 15:27, 28 декабря 2018
Актуально для версии 19.
Содержание
Причины потери цвета и насыщенности изображений
При съемке фотографий они зачастую сохраняются с использованием цветовой схемы Adobe RGB, которая использует больше цветов, но многие веб-приложения используют цветовую схему RGB, в которой меньше цветов, чем в Adobe RGB. Зачастую веб-приложения использует сжатие на уменьшенных изображениях, что тоже приводит к потере качества. Как же это исправить?
Самый простой способ это оптимизация изображений для web путем конвертации цветовой схемы в RGB перед их загрузкой на сайт. Это можно легко сделать в таких графических редакторах как Adobe Photoshop или GIMP.
Конвертация изображений при помощи Adobe Photoshop
Первый способ
Данный способ заключается в использовании функции Adobe Photoshop "Сохранить для Web", которая сохраняет изображение так, что оно будет использовать общую для web устройств палитру.
Откройте изображение в программе Adobe Photoshop.
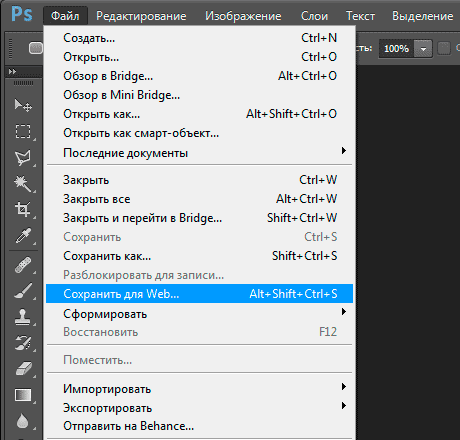
Для того, что-бы воспользоваться этой функцией нажмите на вкладку главного меню "Файл" (File) и выберите из списка пункт "Сохранить для Web..." (Save For Web & Devices) или нажмите комбинацию клавиш Ctrl+Alt+Shift+S:
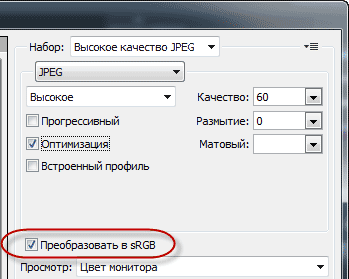
После этого откроется диалоговое окно "Сохранить для Web", в котором область предварительного просмотра занимает большую часть пространства. В правом верхнем углу этого окна необходимо выбрать формат файла, качество изображения и поставить галочку "Преобразовать в sRGB" (Convert to sRGB):
После этого можно нажать кнопку "Сохранить" и выбрать путь для сохранения.
Теперь при загрузке на сайт сохраненное таким способом изображение не будет терять цвет.
Второй способ
Данный способ заключается в изменении настроек цветовой схемы по умолчанию, что-бы при открытии изображений Photoshop автоматически конвертировал цветовую схему изображения в нужный формат.
Для изменения настроек цветовой схемы нажмите на вкладку главного меню "Редактирование" (Edit) и выберите из списка пункт "Настройка цветов" (Color Settings) или нажмите комбинацию клавиш Shift + Ctrl + K:
После этого откроется диалоговое окно "Настройка цветов". В поле Настройки нужно выбрать Web/Интернет для Северной Америки (North America Web/Internet) из выпадающего меню настроек. Затем, под областью "Стратегии управления цветом" (Color management policies) выбрать или убедиться что выбрано Конвертировать в рабочее пространство RGB (Convert to Working RGB). После этого щелкните по кнопке ОК, чтобы сохранить настройки.
Теперь при открытии любого изображения или фотографию, если профили цветов не совпадают, Photoshop предложит преобразовать профиль цвета: