Подключаем кастомный WYSIWYG-редактор для административной панели — различия между версиями
Kalexey (обсуждение | вклад) |
Alexei (обсуждение | вклад) |
||
| (не показана 1 промежуточная версия 1 участника) | |||
| Строка 13: | Строка 13: | ||
</p> | </p> | ||
<p> | <p> | ||
| − | + | Первым делом редактируем файл "/styles/skins/mac-with-redactor/design/js/scripts.js". Удаляем код инициализации TinyMCE для WYSIWYG-полей. Необходимо найти на ~424 строчке текст: | |
</p> | </p> | ||
| − | <source lang=" | + | <source lang="javascript"> |
| − | + | // WYSIWYG | |
| − | + | jQuery("textarea.wysiwyg").each(function (i, n) { | |
| − | + | tinyMCE.execCommand('mceAddControl', false, jQuery(n).attr('id')); | |
| − | + | }); | |
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
| + | <p> | ||
| + | и закоментировать или удалить его. | ||
| + | </p> | ||
| + | Открываем файл "/styles/skins/mac-with-redactor/interface/ui/controls.xsl" и добавляем шаблон для инициализации Redactor: | ||
| + | <source lang="xml"> | ||
| + | <xsl:template name="redactor"> | ||
| + | <link rel="stylesheet" href="/js/redactor/css/redactor.css" /> | ||
| + | <script type="text/javascript" src="/js/redactor/redactor.min.js"></script> | ||
| + | <script type="text/javascript"> | ||
| + | $(document).ready(function() { | ||
| + | $('textarea.wysiwyg').redactor(); | ||
| + | }); | ||
| + | </script> | ||
| + | </xsl:template> | ||
| + | </source> | ||
| + | <p> | ||
| + | Далее редактируем файл "/styles/skins/mac-with-redactor/interface/layout.xsl". Необходимо заменить все пути вида "/styles/skins/mac/..." на "/styles/skins/mac-with-redactor/..." и добавить вызов шаблона, прописав "'''<xsl:call-template name='redactor' />'''". | ||
| + | </p> | ||
<p> | <p> | ||
Теперь осталось только прописать настройки скина в файле "config.ini", который находится в корне сайта. Открываем "config.ini", ищем секцию "system" и изменяем значение параметра "default-skin" на "mac-with-redactor". Также необходимо прописать наш скин в массив "skins". Для этого также в секцию "system" добавляем строку: "skins[] = 'mac-with-redactor'". | Теперь осталось только прописать настройки скина в файле "config.ini", который находится в корне сайта. Открываем "config.ini", ищем секцию "system" и изменяем значение параметра "default-skin" на "mac-with-redactor". Также необходимо прописать наш скин в массив "skins". Для этого также в секцию "system" добавляем строку: "skins[] = 'mac-with-redactor'". | ||
Текущая версия на 09:56, 15 февраля 2016
Задача:
Подключить любой отличный от tinyMCE WYSIWYG-редактор для административной панели.
Решение:
Чтобы можно было изменить WYSIWYG-редактор по умолчанию, необходимо подредактировать скин используемый для административной панели и подключить его с помощью файла настроек "config.ini". В данный момент используется скин "mac". Папка со скином находится по адресу: "/styles/skins/mac". Делаем вторую копию папки "mac" и присваиваем ей название, например - "mac-with-redactor", поскольку для примера был выбрал WYSIWYG-редактор "Redactor".
Скачиваем Redactor по адресу: http://redactorjs.com/download. Распаковываем скачанный архив в папку "/js/redactor".
Первым делом редактируем файл "/styles/skins/mac-with-redactor/design/js/scripts.js". Удаляем код инициализации TinyMCE для WYSIWYG-полей. Необходимо найти на ~424 строчке текст:
// WYSIWYG
jQuery("textarea.wysiwyg").each(function (i, n) {
tinyMCE.execCommand('mceAddControl', false, jQuery(n).attr('id'));
});
и закоментировать или удалить его.
Открываем файл "/styles/skins/mac-with-redactor/interface/ui/controls.xsl" и добавляем шаблон для инициализации Redactor:
<xsl:template name="redactor">
<link rel="stylesheet" href="/js/redactor/css/redactor.css" />
<script type="text/javascript" src="/js/redactor/redactor.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('textarea.wysiwyg').redactor();
});
</script>
</xsl:template>
Далее редактируем файл "/styles/skins/mac-with-redactor/interface/layout.xsl". Необходимо заменить все пути вида "/styles/skins/mac/..." на "/styles/skins/mac-with-redactor/..." и добавить вызов шаблона, прописав "<xsl:call-template name='redactor' />".
Теперь осталось только прописать настройки скина в файле "config.ini", который находится в корне сайта. Открываем "config.ini", ищем секцию "system" и изменяем значение параметра "default-skin" на "mac-with-redactor". Также необходимо прописать наш скин в массив "skins". Для этого также в секцию "system" добавляем строку: "skins[] = 'mac-with-redactor'".
|
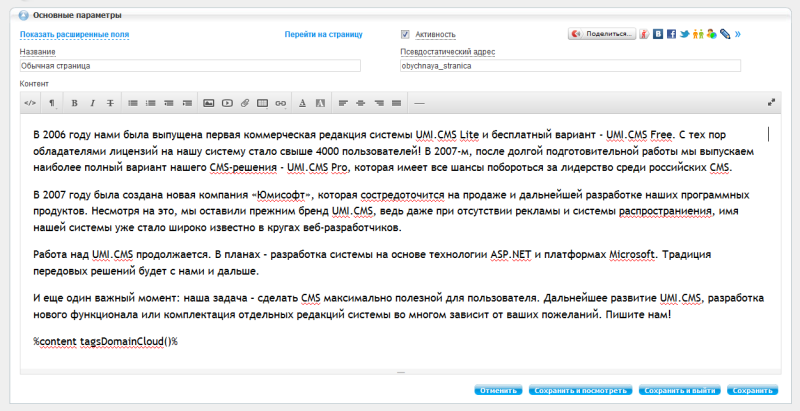
Админ-панель с подключённым Redactor. |
|
Важно.
Обращаем Ваше внимание, что обновление системы не затрагивает пользовательский скин. Поэтому его обновление нужно будет производить вручную. |