Добавляем артикул в заказы — различия между версиями
Материал из Umicms
XiBOR (обсуждение | вклад) |
Mad grant (обсуждение | вклад) |
||
| (не показано 9 промежуточных версий 3 участников) | |||
| Строка 1: | Строка 1: | ||
| − | + | '''Актуально для версии 2.9.6''' | |
| − | Для | + | |
| − | + | == Задача == | |
| − | + | ||
| − | <source lang=" | + | В карточке заказа вывести артикул товара рядом с его именем. Для решения задачи необходимо будет кастомизировать шаблон административной панели. |
| − | <xsl:template match="object[//property/@name = 'item_link']" mode="order-item-name"> | + | |
| − | + | == Решение == | |
| − | + | ||
| − | + | Для решения задачи мы выполним следующее: | |
| − | </xsl:template> | + | |
| + | Создадим в директории /styles/skins/mac/data/modules/emarket файл form.modify.custom.xsl следующего содеражания: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <?xml version="1.0" encoding="utf-8"?> | ||
| + | <!DOCTYPE xsl:stylesheet SYSTEM "ulang://common/"> | ||
| + | <xsl:stylesheet version="1.0" | ||
| + | xmlns:xsl="http://www.w3.org/1999/XSL/Transform" | ||
| + | xmlns:xlink="http://www.w3.org/TR/xlink"> | ||
| + | |||
| + | <xsl:template match="object[//property/@name = 'item_link']" mode="order-item-name"> | ||
| + | <a href="{$lang-prefix}/admin/catalog/edit/{//property/value/page/@id}/"> | ||
| + | <xsl:value-of select="concat(./@name, ' (', document(concat('upage://', //property/value/page/@id, '.artikul'))/udata/property/value, ')')" /> | ||
| + | </a> | ||
| + | </xsl:template> | ||
| + | |||
| + | </xsl:stylesheet> | ||
</source> | </source> | ||
| − | + | ||
| − | + | где 'artikul' - строкой идентификатор поля, которое у Вас хранит актикул. Посмотреть id можно в типе данных объекта каталога, или его дочерних типов, в модуле "Шаблоны данных". | |
| − | + | ||
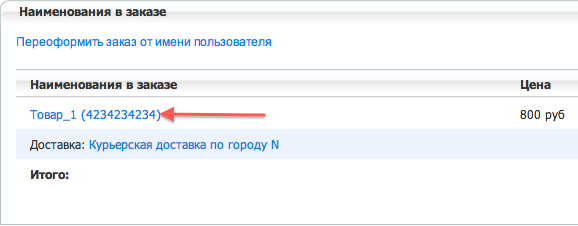
| − | + | После применения решения у нас в заказах будут отображаться артикулы в скобочках у названия товара, в том случае если они заполнены в поле артикул самого товара: | |
| − | + | ||
| − | + | [[Файл:Artikul.png]] | |
| + | |||
| + | [[Категория:Модуль Интернет магазин]][[Категория: Верстка в XSLT]] | ||
Текущая версия на 11:06, 16 мая 2014
Актуально для версии 2.9.6
Задача
В карточке заказа вывести артикул товара рядом с его именем. Для решения задачи необходимо будет кастомизировать шаблон административной панели.
Решение
Для решения задачи мы выполним следующее:
Создадим в директории /styles/skins/mac/data/modules/emarket файл form.modify.custom.xsl следующего содеражания:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE xsl:stylesheet SYSTEM "ulang://common/">
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:xlink="http://www.w3.org/TR/xlink">
<xsl:template match="object[//property/@name = 'item_link']" mode="order-item-name">
<a href="{$lang-prefix}/admin/catalog/edit/{//property/value/page/@id}/">
<xsl:value-of select="concat(./@name, ' (', document(concat('upage://', //property/value/page/@id, '.artikul'))/udata/property/value, ')')" />
</a>
</xsl:template>
</xsl:stylesheet>
где 'artikul' - строкой идентификатор поля, которое у Вас хранит актикул. Посмотреть id можно в типе данных объекта каталога, или его дочерних типов, в модуле "Шаблоны данных".
После применения решения у нас в заказах будут отображаться артикулы в скобочках у названия товара, в том случае если они заполнены в поле артикул самого товара: