Несколько изображений к товару средствами протокола ufs — различия между версиями
Материал из Umicms
Mad grant (обсуждение | вклад) |
Mad grant (обсуждение | вклад) |
||
| Строка 25: | Строка 25: | ||
4) Скачаем себе файлы bxslider'а, например из статьи [[Слайдер_на_всех_страницах_сайтах_(bxslider)_XSLT]] | 4) Скачаем себе файлы bxslider'а, например из статьи [[Слайдер_на_всех_страницах_сайтах_(bxslider)_XSLT]] | ||
| − | 5) В шаблоне карточки товара, внутри тега <head>, после подключения jquery, добавим: | + | 5) В шаблоне сайта или карточки товара, внутри тега <head>, после подключения jquery, добавим: |
<source lang="html4strict"> | <source lang="html4strict"> | ||
| Строка 39: | Строка 39: | ||
</source> | </source> | ||
| + | 6) Потом добавим в шаблон карточки товара следующий вызов: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <div style="max-width: 300;"> | ||
| + | <ul class="bxslider"> | ||
| + | <li> | ||
| + | <xsl:apply-templates select="document(concat('udata://system/makeThumbnail/(.', page/properties/group[@name = 'product']/property[@name = 'photo']/value, ')/200/auto'))"/> | ||
| + | </li> | ||
| + | <xsl:apply-templates select="document(concat('ufs:/', page/properties/group[@name = 'product']/property[@name = 'photo']/value/@folder))/udata/file"> | ||
| + | <xsl:with-param name="folder" select="page/properties/group[@name = 'product']/property[@name = 'photo']/value/@folder"/> | ||
| + | <xsl:with-param name="main_pic" select="page/properties/group[@name = 'product']/property[@name = 'photo']/value"/> | ||
| + | </xsl:apply-templates> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </source> | ||
[[category:Верстка в XSLT]] | [[category:Верстка в XSLT]] | ||
Версия 13:16, 19 марта 2014
Актуально для версии 2.9.5
Задача
Вывести на сайте несколько изображений к товару, не прибегая к созданию дополнительных полей или страниц-фотографий.
Решение
Задачу можно решить средствами протокола UFS, ниже дан пример.
Пример
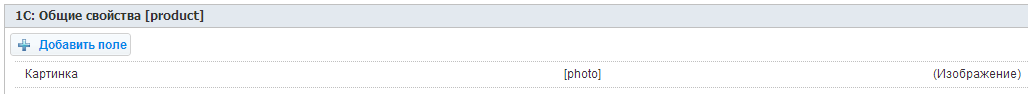
1) Создадим в типе данных, к которому относится товар, поле типа изображение:
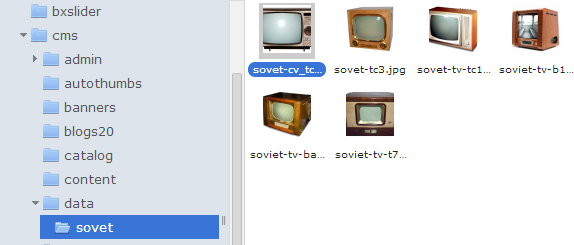
2) Через файлов менеджер создадим для нашего товара отдельную папку, куда поместим все картинки этого товара, которые требуется вывести:
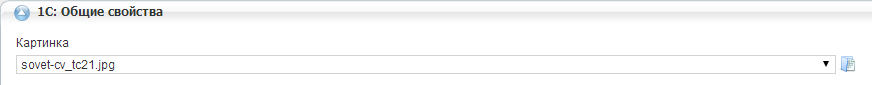
3) Выберем в созданном поле любую картинку из созданной папки:
4) Скачаем себе файлы bxslider'а, например из статьи Слайдер_на_всех_страницах_сайтах_(bxslider)_XSLT
5) В шаблоне сайта или карточки товара, внутри тега <head>, после подключения jquery, добавим:
<script type="text/javascript" src="/xsltTpls/js/jquery.bxslider.min.js"/>
<link href="/xsltTpls/css/jquery.bxslider.css" rel="stylesheet"/>
<script type="text/javascript">
$(document).ready(function(){
$('.bxslider').bxSlider({
mode: 'fade'
});
});
</script>
6) Потом добавим в шаблон карточки товара следующий вызов:
<div style="max-width: 300;">
<ul class="bxslider">
<li>
<xsl:apply-templates select="document(concat('udata://system/makeThumbnail/(.', page/properties/group[@name = 'product']/property[@name = 'photo']/value, ')/200/auto'))"/>
</li>
<xsl:apply-templates select="document(concat('ufs:/', page/properties/group[@name = 'product']/property[@name = 'photo']/value/@folder))/udata/file">
<xsl:with-param name="folder" select="page/properties/group[@name = 'product']/property[@name = 'photo']/value/@folder"/>
<xsl:with-param name="main_pic" select="page/properties/group[@name = 'product']/property[@name = 'photo']/value"/>
</xsl:apply-templates>
</ul>
</div>