Эффект jCarousel для фотоальбома TPL — различия между версиями
(→Дополнительно) |
(→Подключение эффекта в фотоальбоме) |
||
| (не показано 18 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| + | '''Актуально для версии 2.9''' | ||
| + | |||
== Подключение эффектов jCarousel == | == Подключение эффектов jCarousel == | ||
| − | + | Официальный сайт виджета: http://sorgalla.com/projects/jcarousel/ | |
| − | + | ||
| + | Скачиваем архив [[Медиа:jsor-jcarousel-0.2.9-0-g8e3df57.zip|jCarousel]] | ||
| + | |||
Разархивируем файлы по соответствующим папкам в системе: | Разархивируем файлы по соответствующим папкам в системе: | ||
* Все изображения из папки ''"/skins/tango/"'' сохраняем в папке ''"/templates/demoold/images/jCarousel/"'' | * Все изображения из папки ''"/skins/tango/"'' сохраняем в папке ''"/templates/demoold/images/jCarousel/"'' | ||
* Скрипт '''jquery.jcarousel.js''' и '''jquery-1.9.1.min.js''' сохраняем в папку ''"/templates/demoold/js/jCarousel/"'' | * Скрипт '''jquery.jcarousel.js''' и '''jquery-1.9.1.min.js''' сохраняем в папку ''"/templates/demoold/js/jCarousel/"'' | ||
| − | * Файл стилей ''' | + | * Файл стилей '''skin.css''' из папки ''"/skins/tango/"'' сохраняем в папку ''"/templates/demodizzy/css/jCarousel/"'' |
| − | В файле ''' | + | В файле '''skin.css''' меняем направление к изображениям с ''"url(next-horizontal.png)"'' на ''"url(/templates/demodizzy/images/jCarousel/next-horizontal.png)"'', повторяем процедуру для всех изображений. |
== Подключение эффекта в фотоальбоме == | == Подключение эффекта в фотоальбоме == | ||
| Строка 13: | Строка 17: | ||
Подключаем '''js''' и '''css''' в шаблонах. Добавим три строки между тегами <head></head> в основной шаблон, по умолчанию | Подключаем '''js''' и '''css''' в шаблонах. Добавим три строки между тегами <head></head> в основной шаблон, по умолчанию | ||
фотоальбом работает с файлом '''/templates/demoold/tpls/content/inner.tpl''': | фотоальбом работает с файлом '''/templates/demoold/tpls/content/inner.tpl''': | ||
| − | + | ||
| + | <source lang="html4strict"> | ||
<script type="text/javascript" src="/templates/demoold/js/jCarousel/jquery-1.9.1.min.js"></script> | <script type="text/javascript" src="/templates/demoold/js/jCarousel/jquery-1.9.1.min.js"></script> | ||
<script type="text/javascript" src="/templates/demoold/js/jCarousel/jquery.jcarousel.js"></script> | <script type="text/javascript" src="/templates/demoold/js/jCarousel/jquery.jcarousel.js"></script> | ||
<link rel="stylesheet" type="text/css" href="/templates/demoold/css/jCarousel/skin.css" /> | <link rel="stylesheet" type="text/css" href="/templates/demoold/css/jCarousel/skin.css" /> | ||
| + | </source> | ||
| + | |||
| + | '''ВАЖНО:''' Так как в системе уже есть подключение jQuery, то возможно из за подключения нами версии 1.9.1 перестанет работать панель редактировани. Для решения данной проблемы удалите ранее добавленную строку: | ||
| + | <script type="text/javascript" src="/templates/demoold/js/jCarousel/jquery-1.9.1.min.js"></script> | ||
Вызываем функцию карусели вставив скрипт так же между тегами <head></head> в основном шаблоне: | Вызываем функцию карусели вставив скрипт так же между тегами <head></head> в основном шаблоне: | ||
| Строка 87: | Строка 96: | ||
<table border="line" width="100%"> | <table border="line" width="100%"> | ||
<tr> | <tr> | ||
| − | <td>vertical</td><td>bool</td><td>false</td><td>Устанавливает положение карусели вертикальное, по умочанию положение горизонтальное.</td> | + | <td> vertical </td><td> bool </td><td> false </td><td> Устанавливает положение карусели вертикальное, по умочанию положение горизонтальное. </td> |
| + | </tr> | ||
| + | <tr> | ||
| + | <td> rtl </td><td> bool </td><td> false </td><td> Устанавливает режим карусели RTL (справа на лево). </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> start </td><td> integer </td><td> 1 </td><td> Номер элемента с которого начнется отображение. </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> offset </td><td> integer </td><td> 1 </td><td> Номер первого доступного элемента в инициализации. </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> size </td><td> integer </td><td> Количество существующих | ||
| + | элементов если размер не передается явно </td><td> Общее количество элементов. </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> scroll </td><td> integer </td><td> 3 </td><td> Количество элементов прокручивающихся за раз. </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> visible </td><td> integer </td><td> null </td><td> Количество видимых элементов в карусели. Если не указано, ширина/высота элементов будет вычислена и установленна в зависимости от ширины/высоты карусели. </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> animation </td><td> mixed </td><td> "fast" </td><td> Скорость прокручивания элементов "slow" или "fast" или в млисекундах. Если установленно 0, то прокручивание будет отключено. </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> easing </td><td> string </td><td> null </td><td> Наименование эффекта прокручивания(cv. [[http://api.jquery.com/animate/?rdfrom=http%3A%2F%2Fdocs.jquery.com%2Fmw%2Findex.php%3Ftitle%3DEffects%2Fanimate%26redirect%3Dno jQuery документацию]]). </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> auto </td><td> integer </td><td> 0 </td><td> Устанавливает период прокручивания при автоскролле. Если 0 - автоскролл отключен. </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> wrap </td><td> string </td><td> null </td><td> Устанавливает окончание прокрутки либо цикличную прокрутку ( "first", "last", "both", "circular"). </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> buttonNextHTML </td><td> string </td><td></td><td> HTML разметка для кнопки "next". Если установленно null, кнопки "next" не будет. </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> buttonPrevHTML </td><td> string </td><td></td><td> HTML разметка для кнопки "prev". Если установленно null, кнопки "prev" не будет. </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> buttonNextEvent </td><td> string </td><td> "click" </td><td> Устанавливает событие при котором будет включаться кнопка "next". </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> buttonPrevEvent </td><td> string </td><td> "click" </td><td> Устанавливает событие при котором будет включаться кнопка "prev". </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> itemFallbackDimension </td><td> integer </td><td> null </td><td> Если по каким-либо причинам плагин jCarouse не может определить размеры элементов, вы можете установить размеры (ширину или высоту в зависимости от ориентации карусели). </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | |||
| + | Для изменения размеров jCarousel, изменения вносятся непосредственно в файл стилей '''style.css''', для всего блока используется идентификатор '''.jcarousel-container''', а для внутреннего окна '''.jcarousel-item''' | ||
| + | |||
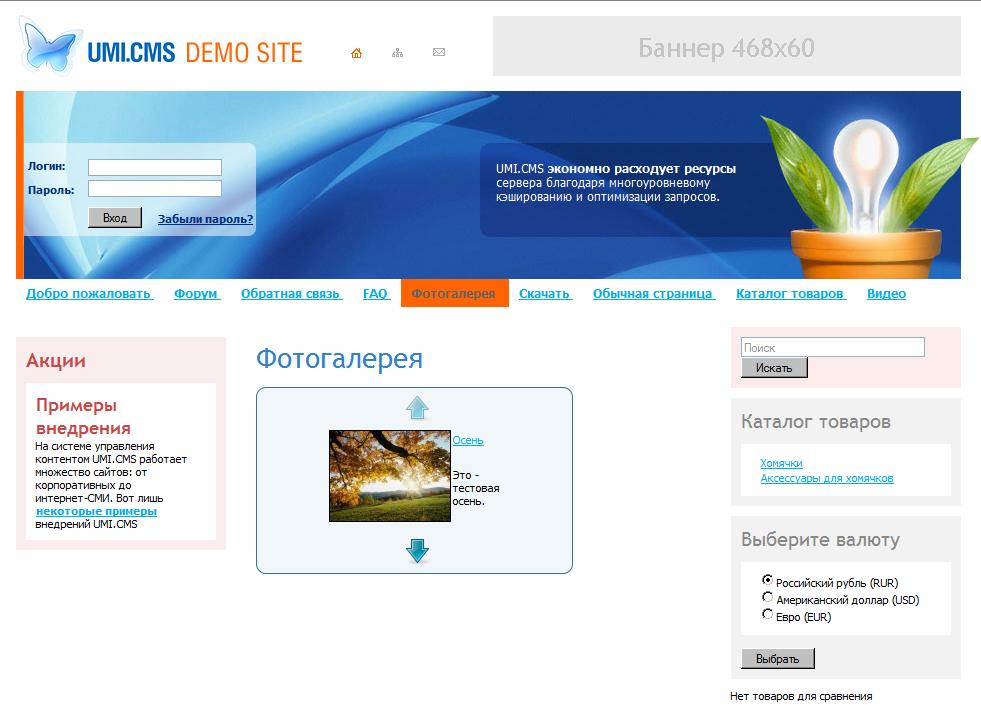
| + | == Пример == | ||
| + | |||
| + | [[Файл:tpl_jCarousel.jpg]] | ||
| + | [[Категория:Верстка в TPL]][[Категория:Модуль Фотогалереи]] | ||
Текущая версия на 14:09, 12 августа 2013
Актуально для версии 2.9
Содержание
Подключение эффектов jCarousel
Официальный сайт виджета: http://sorgalla.com/projects/jcarousel/
Скачиваем архив jCarousel
Разархивируем файлы по соответствующим папкам в системе:
- Все изображения из папки "/skins/tango/" сохраняем в папке "/templates/demoold/images/jCarousel/"
- Скрипт jquery.jcarousel.js и jquery-1.9.1.min.js сохраняем в папку "/templates/demoold/js/jCarousel/"
- Файл стилей skin.css из папки "/skins/tango/" сохраняем в папку "/templates/demodizzy/css/jCarousel/"
В файле skin.css меняем направление к изображениям с "url(next-horizontal.png)" на "url(/templates/demodizzy/images/jCarousel/next-horizontal.png)", повторяем процедуру для всех изображений.
Подключение эффекта в фотоальбоме
Подключаем js и css в шаблонах. Добавим три строки между тегами <head></head> в основной шаблон, по умолчанию фотоальбом работает с файлом /templates/demoold/tpls/content/inner.tpl:
<script type="text/javascript" src="/templates/demoold/js/jCarousel/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/templates/demoold/js/jCarousel/jquery.jcarousel.js"></script>
<link rel="stylesheet" type="text/css" href="/templates/demoold/css/jCarousel/skin.css" />
ВАЖНО: Так как в системе уже есть подключение jQuery, то возможно из за подключения нами версии 1.9.1 перестанет работать панель редактировани. Для решения данной проблемы удалите ранее добавленную строку: <script type="text/javascript" src="/templates/demoold/js/jCarousel/jquery-1.9.1.min.js"></script>
Вызываем функцию карусели вставив скрипт так же между тегами <head></head> в основном шаблоне:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
});
});
</script>
- Редактируем шаблон default.tpl в папке "/tpls/photoalbum"
В блоке 'album_block' добавляем атрибуты для инициализации эффекта:
$FORMS['album_block'] = <<<END
<div umi:element-id="%id%" umi:module="photoalbum" umi:method="album">
<ul id="mycarousel" class="jcarousel-skin-tango">
%lines%
</ul>
%system numpages(%total%, %per_page%, 'standart')%
</div>
END;
Помимо этого добавляем для каждого блока с фотографией и описанием значение списка для корректного формирования эффекта прокрутки:
$FORMS['album_block_line'] = <<<END
<li>
<table width="100%" umi:element-id="%id%">
<tr>
<td rowspan="2" style="width: 150px;">
<a href="%link%">
%data getProperty('%id%', 'photo', 'preview_image')%
</a>
</td>
<td>
<a href="%link%" umi:element-id="%id%" umi:field-name="name">
%name%
</a>
</td>
</tr>
<tr>
<td umi:element-id="%id%" umi:field-name="descr">
%descr%
</td>
</tr>
</table>
</li>
END;
В стандартном шаблоне в конце блока 'album_block_line' стоят два тега
для разделения фотографий, но в jCarousel они создают эффект лестницы, поэтому их лучше убрать.
Дополнительно
Для настроек jCarousel можно использовать описание разработчика. Изменения необходимо вносить в файле jquery.jcarousel.js. Далее идет описание некоторых опций:
| vertical | bool | false | Устанавливает положение карусели вертикальное, по умочанию положение горизонтальное. |
| rtl | bool | false | Устанавливает режим карусели RTL (справа на лево). |
| start | integer | 1 | Номер элемента с которого начнется отображение. |
| offset | integer | 1 | Номер первого доступного элемента в инициализации. |
| size | integer | Количество существующих элементов если размер не передается явно | Общее количество элементов. |
| scroll | integer | 3 | Количество элементов прокручивающихся за раз. |
| visible | integer | null | Количество видимых элементов в карусели. Если не указано, ширина/высота элементов будет вычислена и установленна в зависимости от ширины/высоты карусели. |
| animation | mixed | "fast" | Скорость прокручивания элементов "slow" или "fast" или в млисекундах. Если установленно 0, то прокручивание будет отключено. |
| easing | string | null | Наименование эффекта прокручивания(cv. [jQuery документацию]). |
| auto | integer | 0 | Устанавливает период прокручивания при автоскролле. Если 0 - автоскролл отключен. |
| wrap | string | null | Устанавливает окончание прокрутки либо цикличную прокрутку ( "first", "last", "both", "circular"). |
| buttonNextHTML | string | HTML разметка для кнопки "next". Если установленно null, кнопки "next" не будет. | |
| buttonPrevHTML | string | HTML разметка для кнопки "prev". Если установленно null, кнопки "prev" не будет. | |
| buttonNextEvent | string | "click" | Устанавливает событие при котором будет включаться кнопка "next". |
| buttonPrevEvent | string | "click" | Устанавливает событие при котором будет включаться кнопка "prev". |
| itemFallbackDimension | integer | null | Если по каким-либо причинам плагин jCarouse не может определить размеры элементов, вы можете установить размеры (ширину или высоту в зависимости от ориентации карусели). |
Для изменения размеров jCarousel, изменения вносятся непосредственно в файл стилей style.css, для всего блока используется идентификатор .jcarousel-container, а для внутреннего окна .jcarousel-item