Выбор способа оплаты в зависимости от стоимости заказа — различия между версиями
Alexei (обсуждение | вклад) (Новая страница: «'''Актуально для версии 2.9''' Задача: Сделать выбор оплаты в зависимости от стоимости заказа…») |
Alexei (обсуждение | вклад) |
||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 14: | Строка 14: | ||
<p>Сумма Вашего заказа - <span id="check_price">%custom lastOrderPrice()%</span> рублей.</p> | <p>Сумма Вашего заказа - <span id="check_price">%custom lastOrderPrice()%</span> рублей.</p> | ||
</source> | </source> | ||
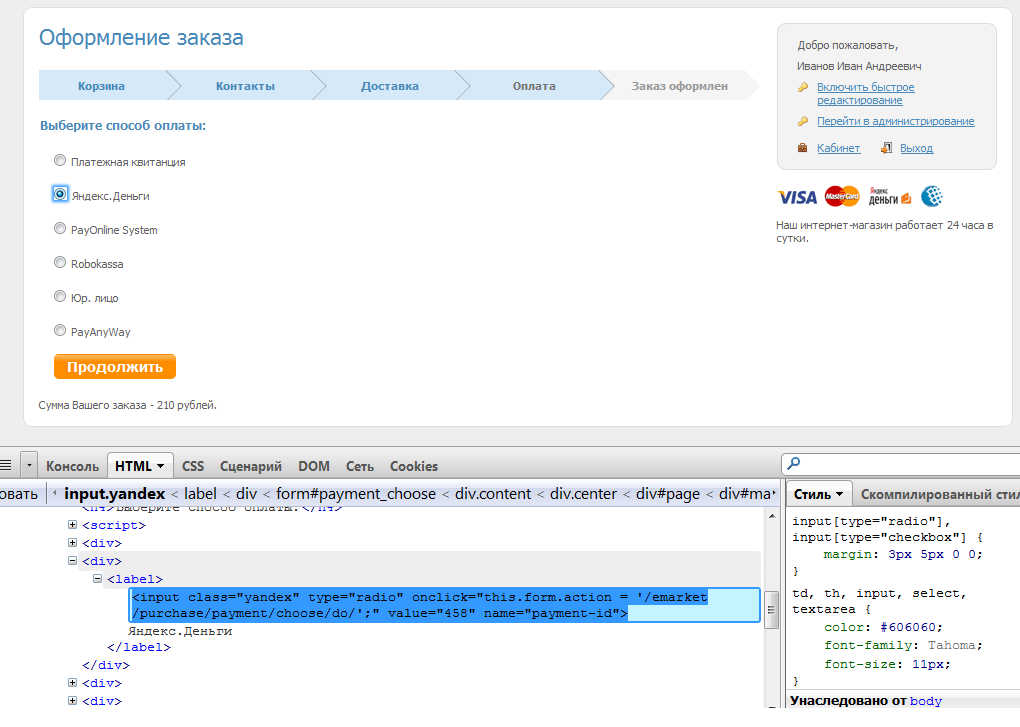
| − | На самой странице это будет отображаться следующий образом: [[Файл:JQery1.jpg]] | + | На самой странице это будет отображаться следующий образом:<p> |
| + | [[Файл:JQery1.jpg]] | ||
| + | </p> | ||
Мы хотим сделать так, чтобы эта опция убиралась в случае невыполнения условий. Для проверки первого условия (возможность оплачивать через Яндекс.Деньги только при сумме заказа меньше 5 тысяч) необходим следующий код: | Мы хотим сделать так, чтобы эта опция убиралась в случае невыполнения условий. Для проверки первого условия (возможность оплачивать через Яндекс.Деньги только при сумме заказа меньше 5 тысяч) необходим следующий код: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
Текущая версия на 09:00, 1 июля 2013
Актуально для версии 2.9
Задача: Сделать выбор оплаты в зависимости от стоимости заказа. Например, Вы хотите сделать так, чтобы оплачивать через Яндекс.Деньги можно было только в том случае, если сумма заказа меньше 5 тысяч, оплачивать через Robokassa можно при сумме заказа от 10 тысяч, и платить через PayAnyWay можно только в случае стоимости заказа от 3 до 9 тысяч рублей. Реализуем данную задачу с помощью JQuery.
Для удобства пользователя Вы можете дополнительно вывести стоимость заказа на шаге выбора оплаты, в соответствии с данной статьей: [1] Добавим id на выведенное поле, и получим в итоге следующую строку:
<xsl:text>Сумма Вашего заказа - </xsl:text><span id="check_price" ><xsl:value-of
select="document('udata://custom/lastOrderPrice')/udata"/></span><xsl:text> рублей.</xsl:text>
Если у Вас TPL-шаблонизатор, то Вам необходимо в шаблоне templates/имя_вашего_шаблона/tpls/emarket/payment/default.tpl в блоке 'payment_block' добавить следующую строку:
<p>Сумма Вашего заказа - <span id="check_price">%custom lastOrderPrice()%</span> рублей.</p>
На самой странице это будет отображаться следующий образом:
Мы хотим сделать так, чтобы эта опция убиралась в случае невыполнения условий. Для проверки первого условия (возможность оплачивать через Яндекс.Деньги только при сумме заказа меньше 5 тысяч) необходим следующий код:
if ($('#check_price').text() > 5000){
$('.yandex').parent().closest('div').remove();
};
Если значение поля с id="check_price" больше 5000, то мы делаем следующее - выбираем нужный нам пункт с помощью указания необходимого класса yandex, после чего по DOM выбираем сначала родителя (т.е. выбираем тег label), после чего выбираем следующий вышестоящий тег div , и удаляем его с помощью .remove()
Добавить следующие условия можно аналогичным способом:
if ($('#check_price').text() < 10000){
$('.robox').parent().closest('div').remove();
};
if (($('#check_price').text() < 3000) || ($('#check_price').text() > 9000)){
$('.payanyway').parent().closest('div').remove();
};
Данный код убирает способ оплаты Robokassa если сумма заказа меньше 10000, и убирает способ оплаты PayAnyWay если сумма заказа меньше 3000 или больше 9000.
Данный код можно расположить в новом файле, назовем его check_price.js. В самом файле необходимо написать следующее -
jQuery(document).ready(function(){
тут будет ваш код
});
Чтобы подключить этот файл, необходимо в шаблоне, который у Вас отвечает за вывод корзины товаров, прописать следующий код:
<script type="text/javascript" charset="utf-8" src="/путь_до_вашего_файла/check_price.js"></script>