Вывод результата работы кастомного макроса для TPL — различия между версиями
Velross (обсуждение | вклад) |
Velross (обсуждение | вклад) |
||
| (не показаны 3 промежуточные версии этого же участника) | |||
| Строка 8: | Строка 8: | ||
Для начала, стоит заметить, что делая вывод результатов для TPL шаблона, мы автоматически сделаем вывод и для XSLT шаблонов. <br /> | Для начала, стоит заметить, что делая вывод результатов для TPL шаблона, мы автоматически сделаем вывод и для XSLT шаблонов. <br /> | ||
| − | Чтобы вывести результат работы макроса в TPL шаблоне, необходимо выполнить ряд условий: | + | Чтобы вывести результат работы макроса в TPL шаблоне, необходимо выполнить ряд условий:<br> |
1. В объявлении кастомного метода необходимо указать параметр с шаблоном по умолчанию: | 1. В объявлении кастомного метода необходимо указать параметр с шаблоном по умолчанию: | ||
<source lang="php"> | <source lang="php"> | ||
| Строка 49: | Строка 49: | ||
[[Файл:Macros2.png]] | [[Файл:Macros2.png]] | ||
<br/> | <br/> | ||
| + | Заполнение массива $items обычно производится в теле циклов for или foreach: | ||
| + | <source lang="php"> | ||
| + | $items = array(); | ||
| + | for ($i=0; $i < 3; $i++) { | ||
| + | $item = array(); | ||
| + | $item['id'] = $i; | ||
| + | $item['link'] = 'http://ya.ru'; | ||
| + | |||
| + | $items[] = self::parseTemplate($itemTemplate, $item); | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | 6. Создаем массив под общий блок items и при помощи служебного ключа в массиве '''subnodes:''' указываем название ноды, в которую будут помещены собранные нами элементы с данными. Также, здесь мы можем создать отдельный блок с нужной нам информацией: | ||
| + | <source lang="php"> | ||
| + | $blockItems = array(); | ||
| + | $blockItems['subnodes:items'] = $items; | ||
| + | $blockItems['total'] = 3; | ||
| + | </source> | ||
| + | |||
| + | 7. Парсим собранный массив в общий блок шаблона и возвращаем результат: | ||
| + | <source lang="php"> | ||
| + | return def_module::parseTemplate($itemsTemplate, $blockItems); | ||
| + | </source> | ||
| + | Результат, который мы увидим в XML-виде: | ||
| + | <source lang="xml"> | ||
| + | <?xml version="1.0" encoding="utf-8"?> | ||
| + | <udata xmlns:xlink="http://www.w3.org/TR/xlink" module="custom" method="test" generation-time="0.003399"> | ||
| + | <items> | ||
| + | <item> | ||
| + | <id>0</id> | ||
| + | <link>http://ya.ru</link> | ||
| + | </item> | ||
| + | <item> | ||
| + | <id>1</id> | ||
| + | <link>http://ya.ru</link> | ||
| + | </item> | ||
| + | <item> | ||
| + | <id>2</id> | ||
| + | <link>http://ya.ru</link> | ||
| + | </item> | ||
| + | </items> | ||
| + | <total>3</total> | ||
| + | </udata> | ||
| + | </source> | ||
| + | Чтобы увидеть результат в TPL шаблоне, создадим страницу контента и в поле "Контент" вставим макрос: %custom test()%, а в самом шаблоне, в каждом блоке добавим макросы %scope%:<br> | ||
| + | [[Файл:Tplparsing.png]]<br> | ||
| + | Если мы делаем универсальный макрос и желаем, чтобы в XML виде результат был более аккуратным, то мы можем при помощи префикса '''@''' или служебного слова '''attribute:''' сделать параметры id и link атрибутами, а чтобы передать содержимое элемента, мы можем использовать слово '''node:''' | ||
| + | <source lang="php"> | ||
| + | $item['@id'] = $i; | ||
| + | $item['attribute:link'] = 'http://ya.ru'; | ||
| + | $item['node:value'] = 'http://ya.ru'; | ||
| + | </source> | ||
| + | Результат в XML виде будет следующим: | ||
| + | <source lang="xml"> | ||
| + | <?xml version="1.0" encoding="utf-8"?> | ||
| + | <udata xmlns:xlink="http://www.w3.org/TR/xlink" module="custom" method="test" generation-time="0.003412"> | ||
| + | <items> | ||
| + | <item id="0" link="http://ya.ru">http://ya.ru</item> | ||
| + | <item id="1" link="http://ya.ru">http://ya.ru</item> | ||
| + | <item id="2" link="http://ya.ru">http://ya.ru</item> | ||
| + | </items> | ||
| + | <total>3</total> | ||
| + | </udata> | ||
| + | <!-- This page generated in 1.12127 secs by XSLT, HTTP SCHEME MODE --> | ||
| + | </source> | ||
| + | [[Категория:Вопросы и уроки разработки сайтов на UMI.CMS]][[Категория:Написание кастомных макросов]] | ||
Текущая версия на 18:19, 29 июня 2013
Актуально для 2.9
Задача: Вывести результат работы кастомного макроса в TPL-шаблоне.
Решение:
Для начала, стоит заметить, что делая вывод результатов для TPL шаблона, мы автоматически сделаем вывод и для XSLT шаблонов.
Чтобы вывести результат работы макроса в TPL шаблоне, необходимо выполнить ряд условий:
1. В объявлении кастомного метода необходимо указать параметр с шаблоном по умолчанию:
public function test($template = 'default') {
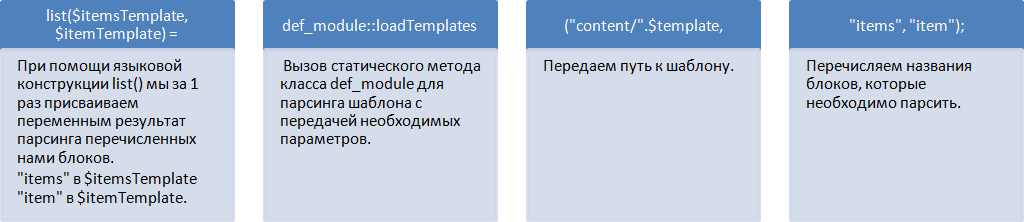
2. Необходимо запустить парсер шаблона, передав ему в параметрах путь до шаблона и названия блоков, которые необходимо парсить:
list($itemsTemplate, $itemTemplate) = def_module::loadTemplates("content/" . $template, "items", "item");
3. Создаем шаблон в директории /templates/{название_папки}/tpls/content/default.tpl:
<?php
$FORMS = Array();
$FORMS['items'] = <<<END
%items%
END;
$FORMS['item'] = <<<END
END;
?>
Если шаблон уже сущестует, то просто добавляем в него наши блоки.
4. Создаем массив с данными
$item = array();
$item['id'] = 1;
$item['link'] = 'http://ya.ru';
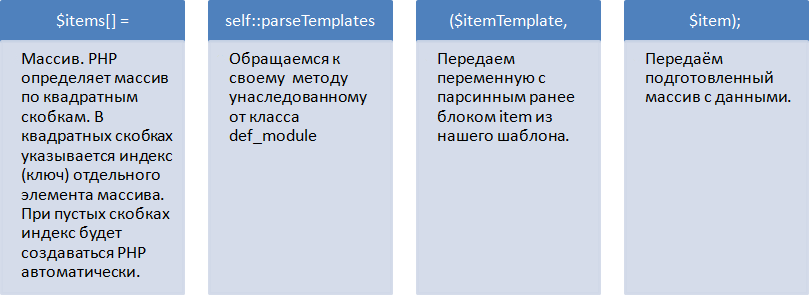
5. Парсим собранные данные в нужный нам блок шаблона и записываем их в качестве элемента нового массива, так как предполагается, что данные не будут ограничиваться одной строкой:
$items[] = self::parseTemplate($itemTemplate, $item);

Заполнение массива $items обычно производится в теле циклов for или foreach:
$items = array();
for ($i=0; $i < 3; $i++) {
$item = array();
$item['id'] = $i;
$item['link'] = 'http://ya.ru';
$items[] = self::parseTemplate($itemTemplate, $item);
}
6. Создаем массив под общий блок items и при помощи служебного ключа в массиве subnodes: указываем название ноды, в которую будут помещены собранные нами элементы с данными. Также, здесь мы можем создать отдельный блок с нужной нам информацией:
$blockItems = array();
$blockItems['subnodes:items'] = $items;
$blockItems['total'] = 3;
7. Парсим собранный массив в общий блок шаблона и возвращаем результат:
return def_module::parseTemplate($itemsTemplate, $blockItems);
Результат, который мы увидим в XML-виде:
<?xml version="1.0" encoding="utf-8"?>
<udata xmlns:xlink="http://www.w3.org/TR/xlink" module="custom" method="test" generation-time="0.003399">
<items>
<item>
<id>0</id>
<link>http://ya.ru</link>
</item>
<item>
<id>1</id>
<link>http://ya.ru</link>
</item>
<item>
<id>2</id>
<link>http://ya.ru</link>
</item>
</items>
<total>3</total>
</udata>
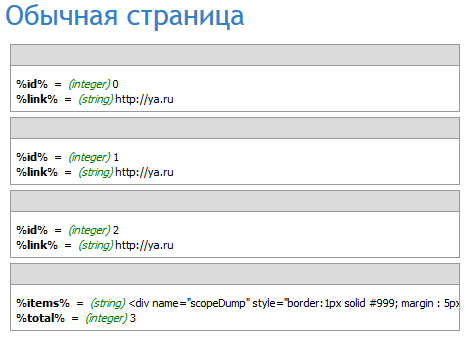
Чтобы увидеть результат в TPL шаблоне, создадим страницу контента и в поле "Контент" вставим макрос: %custom test()%, а в самом шаблоне, в каждом блоке добавим макросы %scope%:

Если мы делаем универсальный макрос и желаем, чтобы в XML виде результат был более аккуратным, то мы можем при помощи префикса @ или служебного слова attribute: сделать параметры id и link атрибутами, а чтобы передать содержимое элемента, мы можем использовать слово node:
$item['@id'] = $i;
$item['attribute:link'] = 'http://ya.ru';
$item['node:value'] = 'http://ya.ru';
Результат в XML виде будет следующим:
<?xml version="1.0" encoding="utf-8"?>
<udata xmlns:xlink="http://www.w3.org/TR/xlink" module="custom" method="test" generation-time="0.003412">
<items>
<item id="0" link="http://ya.ru">http://ya.ru</item>
<item id="1" link="http://ya.ru">http://ya.ru</item>
<item id="2" link="http://ya.ru">http://ya.ru</item>
</items>
<total>3</total>
</udata>
<!-- This page generated in 1.12127 secs by XSLT, HTTP SCHEME MODE -->