Плагин "Spoiler" для TinyMCE — различия между версиями
Kalexey (обсуждение | вклад) |
Mad grant (обсуждение | вклад) |
||
| (не показано 9 промежуточных версий 3 участников) | |||
| Строка 1: | Строка 1: | ||
| − | + | [[Категория:Вопросы и уроки разработки сайтов на UMI.CMS]][[Категория:Сторонние сервисы и программы]] | |
| + | |||
| + | |||
<p> | <p> | ||
'''Задача''': | '''Задача''': | ||
| Строка 10: | Строка 12: | ||
</p> | </p> | ||
<p> | <p> | ||
| − | Для решения задачи был написан небольшой плагин для TinyMCE. Плагин можно скачать [http://wiki.umisoft.ru/images/ | + | Для решения задачи был написан небольшой плагин "UmiSpoiler" для TinyMCE. Плагин можно скачать [http://wiki.umisoft.ru/images/4/4a/Umispoiler.zip отсюда]. |
</p> | </p> | ||
<p> | <p> | ||
| − | Чтобы установить плагин нужно распаковать архив в папку "/js/tinymce/jscripts/tiny_mce/plugins/". Далее открыть файл "/js/tinymce/jscripts/tiny_mce/tinymce_custom.js" и добавить в объект mceCustomSettings | + | Чтобы установить плагин нужно распаковать архив в папку "/js/cms/wysiwyg/tinymce/jscripts/tiny_mce/plugins/". Далее открыть файл "/js/cms/wysiwyg/tinymce/jscripts/tiny_mce/tinymce_custom.js" и добавить в объект mceCustomSettings параметры "plugins" и "toolbar_standart", чтобы содержание файла выглядело примерно так: |
</p> | </p> | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| Строка 26: | Строка 28: | ||
+ "advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace," | + "advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace," | ||
+ "print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars," | + "print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars," | ||
| − | + "nonbreaking,xhtmlxtras,template,imagemanager, | + | + "nonbreaking,xhtmlxtras,template,imagemanager,umispoiler,", |
toolbar_standart : "imagemanager,fontsettings,tablesettings,|," | toolbar_standart : "imagemanager,fontsettings,tablesettings,|," | ||
| Строка 32: | Строка 34: | ||
+ "undo,redo,|," | + "undo,redo,|," | ||
+ "link,unlink,anchor,image,media,|," | + "link,unlink,anchor,image,media,|," | ||
| − | + "charmap,code,|, | + | + "charmap,code,|,umispoiler,", |
extended_valid_elements : "script[type=text/javascript|src|languge|lang],map[*],area[*],umi:*[*],input[*]", | extended_valid_elements : "script[type=text/javascript|src|languge|lang],map[*],area[*],umi:*[*],input[*]", | ||
| Строка 51: | Строка 53: | ||
<tr> | <tr> | ||
<td style="font-color: darkblue; font-weight: bold; text-align: center;"> | <td style="font-color: darkblue; font-weight: bold; text-align: center;"> | ||
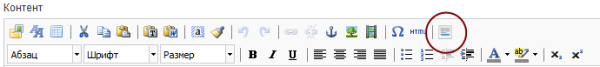
| − | Кнопка "Вставить спойлер" на панели визуального | + | Кнопка "Вставить спойлер" на панели визуального редактора |
</td> | </td> | ||
</tr> | </tr> | ||
| Строка 65: | Строка 67: | ||
<td style="font-color: darkblue; font-weight: bold; text-align: center;"> | <td style="font-color: darkblue; font-weight: bold; text-align: center;"> | ||
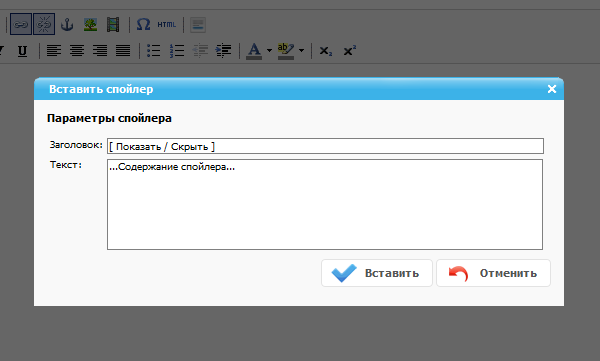
Диалог параметров спойлера | Диалог параметров спойлера | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table align="center" width="100%"> | ||
| + | <tr> | ||
| + | <td style="border: 1px dotted black; padding: 20px;"> | ||
| + | '''Примечание'''. | ||
| + | <br /> | ||
| + | <p> | ||
| + | Данный функционал был проверен на работоспособность в версии системы 2.8.5.1. | ||
| + | </p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
Текущая версия на 21:36, 4 июня 2013
Задача:
Добавить для визуального редактора возможность создать в контенте разворачиваемые блоки скрытого текста с эффектом анимации.
Решение:
Для решения задачи был написан небольшой плагин "UmiSpoiler" для TinyMCE. Плагин можно скачать отсюда.
Чтобы установить плагин нужно распаковать архив в папку "/js/cms/wysiwyg/tinymce/jscripts/tiny_mce/plugins/". Далее открыть файл "/js/cms/wysiwyg/tinymce/jscripts/tiny_mce/tinymce_custom.js" и добавить в объект mceCustomSettings параметры "plugins" и "toolbar_standart", чтобы содержание файла выглядело примерно так:
// index/reference page for all available core configuration options in TinyMCE:
// http://wiki.moxiecode.com/index.php/TinyMCE:Configuration
window.mceCustomSettings = {
convert_fonts_to_spans : true,
cleanup : true,
plugins : "safari,spellchecker,pagebreak,style,layer,table,save,advhr,advimage,"
+ "advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,"
+ "print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,"
+ "nonbreaking,xhtmlxtras,template,imagemanager,umispoiler,",
toolbar_standart : "imagemanager,fontsettings,tablesettings,|,"
+ "cut,copy,paste,|,pastetext,pasteword,|,selectall,cleanup,|,"
+ "undo,redo,|,"
+ "link,unlink,anchor,image,media,|,"
+ "charmap,code,|,umispoiler,",
extended_valid_elements : "script[type=text/javascript|src|languge|lang],map[*],area[*],umi:*[*],input[*]",
content_css : "/css/cms/style.css",
theme_advanced_styles : "Table=my-table;Table Cell=my-table-cell;Table Row=my-table-row"
}
После проделанных действий на панели визуального редактора должна появится кнопка "Вставить спойлер". По нажатию на кнопку появится диалоговое окно, в котором задаётся заголовок и текст спойлера.
|
Кнопка "Вставить спойлер" на панели визуального редактора |
|
Диалог параметров спойлера |
|
Примечание.
Данный функционал был проверен на работоспособность в версии системы 2.8.5.1. |