Использование модуля GeoIP в XSLT-шаблоне — различия между версиями
Материал из Umicms
| Строка 2: | Строка 2: | ||
:Модуль [[http://help.docs.umi-cms.ru/rabota_s_modulyami/modul_geo_ip/ GeoIP]] возвращает данные об IP-адресе посетителя, такие, как код страны, страна, область, город, широта и долгота. | :Модуль [[http://help.docs.umi-cms.ru/rabota_s_modulyami/modul_geo_ip/ GeoIP]] возвращает данные об IP-адресе посетителя, такие, как код страны, страна, область, город, широта и долгота. | ||
| − | :Что бы воспользоваться данным функционалом необходимо проверить его наличие. Если, после авторизации на сайте под логином супервайзера, в модулях отсутствует иконка [[Изображение: geoip.png]] - это значит что данный модуль еще не установлен на Вашей системе. Для установки модуля Вы можете направить запрос в [[http://www.umi-cms.ru/support/ Cлужбу | + | :Что бы воспользоваться данным функционалом необходимо проверить его наличие. Если, после авторизации на сайте под логином супервайзера, в модулях отсутствует иконка [[Изображение: geoip.png]] - это значит что данный модуль еще не установлен на Вашей системе. Для установки модуля Вы можете направить запрос в [[http://www.umi-cms.ru/support/ Cлужбу Заботы]]. |
== XML == | == XML == | ||
Версия 11:58, 4 июня 2013
Содержание
Общая информация
- Модуль [GeoIP] возвращает данные об IP-адресе посетителя, такие, как код страны, страна, область, город, широта и долгота.
- Что бы воспользоваться данным функционалом необходимо проверить его наличие. Если, после авторизации на сайте под логином супервайзера, в модулях отсутствует иконка
 - это значит что данный модуль еще не установлен на Вашей системе. Для установки модуля Вы можете направить запрос в [Cлужбу Заботы].
- это значит что данный модуль еще не установлен на Вашей системе. Для установки модуля Вы можете направить запрос в [Cлужбу Заботы].
XML
- Если открыть исходный XML страницы, можно увидеть узел, добавленный модулем [GeoIP]:
<geo>
<code>RU</code>
<country>Russia</country>
<region>Leningrad Oblast</region>
<city>Saint Petersburg</city>
<latitude>59.95005</latitude>
<longitude>30.31645</longitude>
</geo>
Примеры использования
- Приведу простые для восприятия примеры использования [GeoIP] и XSLT
Вывод на странице страны и города
- Выведем в отдельном блоке страну и город пользователя. В файле \templates\demodizzy\xslt\layouts\default.xsl добавим вызов шаблона:
<xsl:apply-templates select="result/user/geo" />
и после основного шаблона добавим шаблон вызова [GeoIP]:
<xsl:template match="geo">
<div class="infoblock">
<ul>
<li>
<xsl:text>Страна: </xsl:text>
<xsl:value-of select="country"/>
</li>
<li>
<xsl:text>Город: </xsl:text>
<xsl:value-of select="city" />
</li>
</ul>
</div>
</xsl:template>
Вывод текста в зависимости от страны
- Выведем сообщение, если IP не российский:
<xsl:template match="geo">
<xsl:choose>
<xsl:when test="code = 'ru'">
<xsl:text>Приветствую вас на моём сайте!</xsl:text>
<xsl:apply-templates select="/" />
</xsl:when>
<xsl:otherwise>
<xsl:text>Sorry, available only from Russia</xsl:text>
</xsl:otherwise>
</xsl:choose>
</xsl:template>
[GoogleMaps]
- Так же можно отобразить точку на карте [GoogleMaps], используя широту и долготу.
Статическая карта
<xsl:variable name="lat" select="result/user/geo/latitude" />
<xsl:variable name="long" select="result/user/geo/longitude" />
<xsl:variable name="link" select="concat('http://maps.google.com/staticmap?center=', $lat, ',', $long, '&markers=', $lat, ',', $long, '&zoom=9&size=400x400')" />
<img alt="GoogleMaps" src="{$link}" />
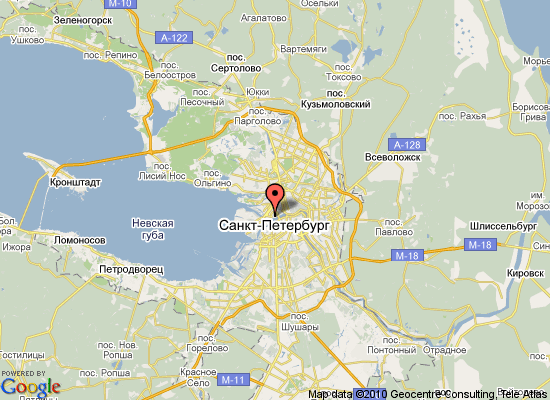
- Вот как будет выглядеть карта: