Подключаем кастомный WYSIWYG-редактор для административной панели — различия между версиями
Kalexey (обсуждение | вклад) (Новая страница: « category:Вопросы и уроки разработки сайтов на UMI.CMS <p>'''Задача:'''</p> <p> Подключить любой отлич…») |
Kalexey (обсуждение | вклад) |
||
| Строка 7: | Строка 7: | ||
<p>'''Решение:'''</p> | <p>'''Решение:'''</p> | ||
<p> | <p> | ||
| − | Чтобы можно было изменить WYSIWYG-редактор по умолчанию, необходимо подредактировать скин используемый для административной панели и подключить его с помощью файла настроек "config.ini". В данный момент используется скин "mac". Папка со скином находится по адресу: "/styles/skins/mac". Делаем вторую копию папки "mac" и присваиваем ей название, например - "mac-with-redactor", поскольку | + | Чтобы можно было изменить WYSIWYG-редактор по умолчанию, необходимо подредактировать скин используемый для административной панели и подключить его с помощью файла настроек "config.ini". В данный момент используется скин "mac". Папка со скином находится по адресу: "/styles/skins/mac". Делаем вторую копию папки "mac" и присваиваем ей название, например - "mac-with-redactor", поскольку для примера был выбрал WYSIWYG-редактор "Redactor". |
</p> | </p> | ||
<p> | <p> | ||
| Строка 37: | Строка 37: | ||
<td style="font-color: darkblue; font-weight: bold; text-align: center;"> | <td style="font-color: darkblue; font-weight: bold; text-align: center;"> | ||
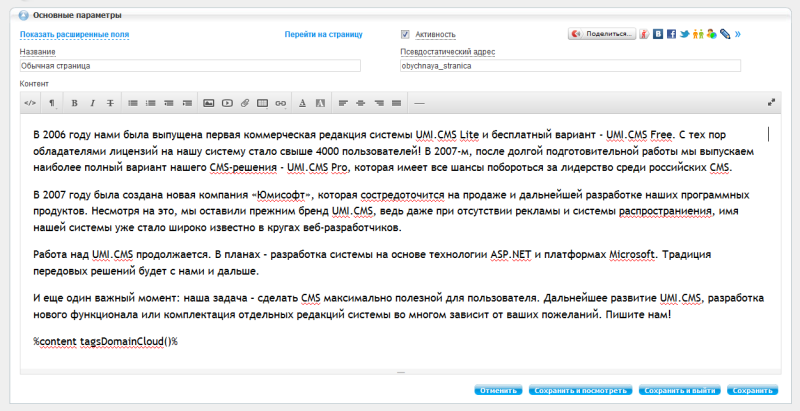
Админ-панель с подключённым Redactor. | Админ-панель с подключённым Redactor. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br /> | ||
| + | <table align="center" width="100%"> | ||
| + | <tr> | ||
| + | <td style="border: 1px dotted black; padding: 20px;"> | ||
| + | '''Важно'''. | ||
| + | <br /> | ||
| + | <p> | ||
| + | Обращаем Ваше внимание, что обновление системы не затрагивает пользовательский скин. Поэтому его обновление нужно будет производить вручную. | ||
| + | </p> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
Версия 14:13, 15 мая 2012
Задача:
Подключить любой отличный от tinyMCE WYSIWYG-редактор для административной панели.
Решение:
Чтобы можно было изменить WYSIWYG-редактор по умолчанию, необходимо подредактировать скин используемый для административной панели и подключить его с помощью файла настроек "config.ini". В данный момент используется скин "mac". Папка со скином находится по адресу: "/styles/skins/mac". Делаем вторую копию папки "mac" и присваиваем ей название, например - "mac-with-redactor", поскольку для примера был выбрал WYSIWYG-редактор "Redactor".
Скачиваем Redactor по адресу: http://redactorjs.com/download. Распаковываем скачанный архив в папку "/js/redactor".
Открываем файл "/styles/skins/mac-with-redactor/interface/layout.xsl" и добавляем между элементами "<head>" и "</head>" следующий код:
<link rel="stylesheet" href="/js/redactor/css/redactor.css" />
<script type="text/javascript" src="/js/redactor/redactor.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.wysiwyg').redactor();
});
</script>
Теперь осталось только прописать настройки скина в файле "config.ini", который находится в корне сайта. Открываем "config.ini", ищем секцию "system" и изменяем значение параметра "default-skin" на "mac-with-redactor". Также необходимо прописать наш скин в массив "skins". Для этого также в секцию "system" добавляем строку: "skins[] = 'mac-with-redactor'".
|
Админ-панель с подключённым Redactor. |
|
Важно.
Обращаем Ваше внимание, что обновление системы не затрагивает пользовательский скин. Поэтому его обновление нужно будет производить вручную. |