Фильтр цены с бегунком — различия между версиями
Материал из Umicms
Mad grant (обсуждение | вклад) |
Mad grant (обсуждение | вклад) |
||
| (не показано 6 промежуточных версий этого же участника) | |||
| Строка 13: | Строка 13: | ||
=== Модифицируем главный шаблон === | === Модифицируем главный шаблон === | ||
| + | |||
| + | |||
в шаблон /templates/demodizzy/xslt/layouts/default.xsl перед </head> вставляем следующий код: | в шаблон /templates/demodizzy/xslt/layouts/default.xsl перед </head> вставляем следующий код: | ||
| Строка 49: | Строка 51: | ||
=== Модифицируем шаблон фильтров каталога === | === Модифицируем шаблон фильтров каталога === | ||
| + | |||
| + | |||
В шаблоне /templates/demodizzy/xslt/modules/catalog/search-filter.xsl, в блоке: | В шаблоне /templates/demodizzy/xslt/modules/catalog/search-filter.xsl, в блоке: | ||
| Строка 59: | Строка 63: | ||
<source lang="xml"> | <source lang="xml"> | ||
| − | @data-type = 'price' | + | @data-type = 'price' or |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
| − | + | и помещаем в шаблон следующий код: | |
<source lang="xml"> | <source lang="xml"> | ||
| Строка 90: | Строка 88: | ||
<label> | <label> | ||
<span> | <span> | ||
| − | <p><xsl:text> | + | <p><xsl:text>Выберите диапазон:</xsl:text></p> |
<p><div id="slider-range"></div></p> | <p><div id="slider-range"></div></p> | ||
</span> | </span> | ||
| Строка 96: | Строка 94: | ||
</xsl:template> | </xsl:template> | ||
</source> | </source> | ||
| + | |||
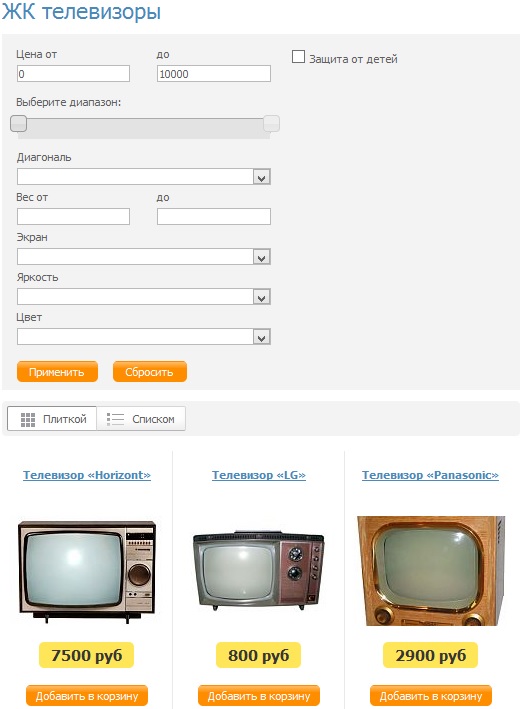
| + | == Результат == | ||
| + | |||
| + | [[Файл:Begunok.jpg]][[Категория:Вопросы и уроки разработки сайтов на UMI.CMS]] | ||
Текущая версия на 14:42, 27 июня 2013
Актуально для версии 2.9
Содержание
Задача
На примере шаблона demodizzy сделать в каталоге фильтрацию по цене с бегунком с помощью javascript.
Решение
Для выполнения задачи мы нашли готовое решение http://jqueryui.com/slider/#range
Осталось только адаптировать его для нашего шаблона.
Модифицируем главный шаблон
в шаблон /templates/demodizzy/xslt/layouts/default.xsl перед </head> вставляем следующий код:
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script type="text/javascript" charset="utf-8" src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script type="text/javascript" charset="utf-8">
$(function()
{
$( "#slider-range" ).slider(
{
range: true,
<!-- минимальное значение диапазона -->
min: 0,
<!-- максимальное значение диапазона -->
max: 10000,
<!-- минимальное и максимальное значения по-умолчанию -->
values: [ 0, 10000 ],
slide: function( event, ui )
{
$( "#amount1" ).val(ui.values[ 0 ]);
$( "#amount2" ).val(ui.values[ 1 ]);
}
});
$( "#amount1" ).val($( "#slider-range" ).slider( "values", 0 ));
$( "#amount2" ).val($( "#slider-range" ).slider( "values", 1 ));
}
)
</script>
Модифицируем шаблон фильтров каталога
В шаблоне /templates/demodizzy/xslt/modules/catalog/search-filter.xsl, в блоке:
<xsl:template match="field[@data-type = 'price' or @data-type = 'int' or @data-type = 'float']" mode="search">
удаляем
@data-type = 'price' or
и помещаем в шаблон следующий код:
<xsl:template match="field[@data-type = 'price']" mode="search">
<div class="grade">
<label class="right">
<span>
<xsl:text>&range-to;</xsl:text>
</span>
<input type="text" id="amount2" name="fields_filter[{@name}][1]" value="{value_to}" class="textinputs" />
</label>
<label>
<span>
<xsl:value-of select="@title" />
<xsl:text> &range-from;</xsl:text>
</span>
<input type="text" id="amount1" name="fields_filter[{@name}][0]" value="{value_from}" class="textinputs" />
</label>
</div>
<br/>
<label>
<span>
<p><xsl:text>Выберите диапазон:</xsl:text></p>
<p><div id="slider-range"></div></p>
</span>
</label>
</xsl:template>