Подключаем кастомный WYSIWYG-редактор для административной панели
Задача:
Подключить любой отличный от tinyMCE WYSIWYG-редактор для административной панели.
Решение:
Чтобы можно было изменить WYSIWYG-редактор по умолчанию, необходимо подредактировать скин используемый для административной панели и подключить его с помощью файла настроек "config.ini". В данный момент используется скин "mac". Папка со скином находится по адресу: "/styles/skins/mac". Делаем вторую копию папки "mac" и присваиваем ей название, например - "mac-with-redactor", поскольку я выбрал WYSIWYG-редактор "Redactor".
Скачиваем Redactor по адресу: http://redactorjs.com/download. Распаковываем скачанный архив в папку "/js/redactor".
Открываем файл "/styles/skins/mac-with-redactor/interface/layout.xsl" и добавляем между элементами "<head>" и "</head>" следующий код:
<link rel="stylesheet" href="/js/redactor/css/redactor.css" />
<script type="text/javascript" src="/js/redactor/redactor.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.wysiwyg').redactor();
});
</script>
Теперь осталось только прописать настройки скина в файле "config.ini", который находится в корне сайта. Открываем "config.ini", ищем секцию "system" и изменяем значение параметра "default-skin" на "mac-with-redactor". Также необходимо прописать наш скин в массив "skins". Для этого также в секцию "system" добавляем строку: "skins[] = 'mac-with-redactor'".
|
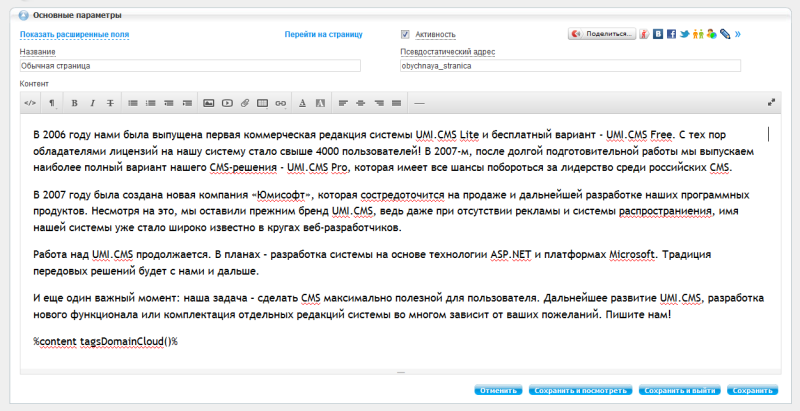
Админ-панель с подключённым Redactor. |