Комментарии ВКонтакте и Facebook (TPL)
Задача:
Добавить для пользователей возможность оставлять комментарии на сайте через социальные сети ВКонтакте и Facebook.
Решение:
Для вставки виджетов комментариев будем использовать API данных социальных сетей. В начале нам нужно получить код виджетов для вставки на сайт. Получить код для ВКонтакте можно здесь, а для Facebook - здесь.
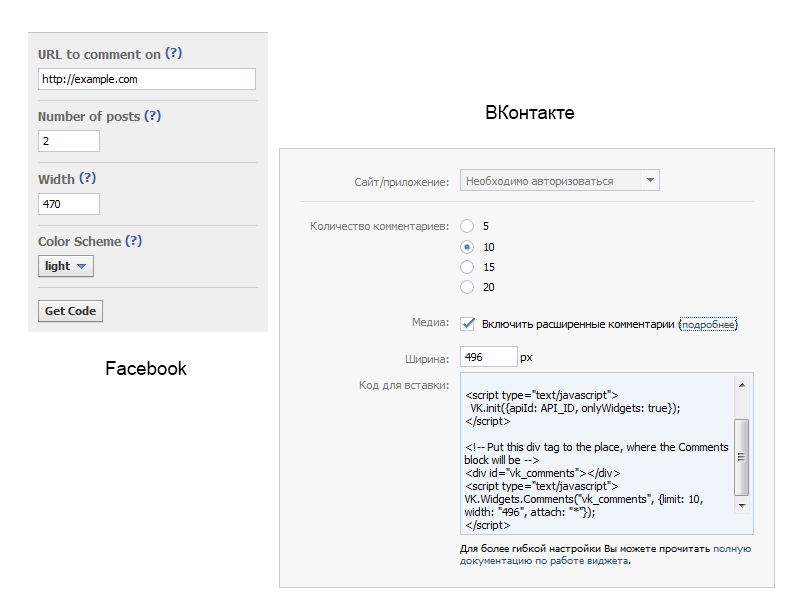
ВКонтакте позволяет настроить количество комментариев, включить расширенные комментарии (граффити, фотографии, аудио, видео, сссылки), указать ширину блока с комментариями.
Для виджета комментариев Facebook можно указать количество комментариев, ширину блока с комментариями и цветовую схему (светлая, тёмная).
|
Настройка виджетов комментариев ВК и FB |
Facebook генерирует код для вставки после нажатия кнопки "Get code", ВКонтакте делает это динамически. Шаблон вывода комментариев по умолчанию находится в файле "/tpls/comments/default.tpl", сгенерированный javascript код необходимо вставить в блоки "comments_block_add_user" и "comments_block_add_guest". В результате данные блоки будут выглядеть примерно так:
$FORMS['comments_block_add_user'] = <<<ADD_FORM_USER
<form method="post" action="%action%">
<table cellspacing="5" cellpadding="0" border="0">
<tr>
<td>
Заголовок комментария:<br />
<input type="text" name="title" size="50" style="width: 350px;" class="textinputs" />
</td>
</tr>
<tr>
<td>
Текст комментария:<br />
<textarea id="message" name="comment" style="width: 350px; height: 120px;" class="textinputs"></textarea>
</td>
</tr>
<tr>
<td>
%smiles%
</td>
</tr>
<tr>
<td>
<input type="submit" value="Добавить комментарий" />
</td>
</tr>
</table>
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="http://userapi.com/js/api/openapi.js?50"></script>
<script type="text/javascript">
VK.init({apiId: 2904314, onlyWidgets: true});
</script>
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "496", attach: "*"});
</script>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" data-href="http://www.example.com" data-num-posts="5" data-width="470"></div>
</form>
ADD_FORM_USER;
$FORMS['comments_block_add_guest'] = <<<ADD_FORM_GUEST
<form method="post" action="%action%">
<table cellspacing="5" cellpadding="0" border="0" width="100%">
<tr>
<td nowrap="nowrap">
Заголовок комментария:<br />
<input type="text" name="title" style="width: 350px;" class="textinputs" />
</td>
</tr>
<tr>
<td nowrap="nowrap">
Ваш ник:<br />
<input type="text" name="author_nick" style="width: 350px;" class="textinputs" />
</td>
</tr>
<tr>
<td nowrap="nowrap">
Ваш e-mail:<br />
<input type="text" name="author_email" style="width: 350px;" class="textinputs" />
</td>
</tr>
<tr>
<td nowrap="nowrap">
Текст комментария:<br />
<textarea id="message" name="comment" style="width: 350px;height:120px" class="textinputs"></textarea>
</td>
</tr>
<tr>
<td>
%system captcha('default')%
</td>
</tr>
<tr>
<td>
%smiles%
</td>
</tr>
<tr>
<td>
<input type="submit" value="Добавить комментарий" />
</td>
</tr>
</table>
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="http://userapi.com/js/api/openapi.js?50"></script>
<script type="text/javascript">
VK.init({apiId: API_ID, onlyWidgets: true});
</script>
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "496", attach: "*"});
</script>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" data-href="http://www.example.com" data-num-posts="5" data-width="470"></div>
</form>
ADD_FORM_GUEST;