Как сделать динамически изменяемые вставки в meta поля — различия между версиями
Mad grant (обсуждение | вклад) (Новая страница: «'''Актуально для версии 2.9.5''' == Задача == Необходимо сделать, чтобы в title, description и keywords прису…») |
Mad grant (обсуждение | вклад) |
||
| (не показано 14 промежуточных версий этого же участника) | |||
| Строка 7: | Строка 7: | ||
== Решение == | == Решение == | ||
| − | В первую очередь, Вам нужно будет создать кастом, который будет возвращать | + | В первую очередь, Вам нужно будет создать кастом, который будет возвращать значения полей, и создать системную страницу с нужными полями, где будет хранится эта информация. |
Созданный макрос можно будет вставить прямо в поле title и он отработает нормально, но для полей description и keywords такое решение не подойдет. Нужно будет написать кастомные макросы, которые находить какую-либо метку в этом поле, заменять её на содержимое поля системной страницы, а потом уже выводить. | Созданный макрос можно будет вставить прямо в поле title и он отработает нормально, но для полей description и keywords такое решение не подойдет. Нужно будет написать кастомные макросы, которые находить какую-либо метку в этом поле, заменять её на содержимое поля системной страницы, а потом уже выводить. | ||
Для применения примеров скопируйте код в файл /classes/modules/custom.php. | Для применения примеров скопируйте код в файл /classes/modules/custom.php. | ||
| − | == Пример | + | == Примеры == |
| − | + | ||
| + | Сначала создадим тип данных, дочерний "страницы контента" и добавим в него новую группу полей и поля (все идентификаторы необходимо ввести на как на скриншоте): | ||
| + | |||
| + | [[Файл:Meta_settings.png]] | ||
| + | |||
| + | Потом создадим страницу этого типа данных с псевдостатическим адресом "meta_settings" и заполним поля страницы значениями: | ||
| + | |||
| + | [[Файл:Meta_page.png]] | ||
| + | |||
| + | А теперь скопируем следующий код в файл /classes/modules/custom.php: | ||
| + | |||
| + | <source lang="php"> | ||
| + | public function getMeta($field){ | ||
| + | |||
| + | $hierarchy = umiHierarchy::getInstance(); | ||
| + | $page_id = $hierarchy->getIdByPath('/meta_settings/',true); | ||
| + | $page = $hierarchy->getElement($page_id,true, true); | ||
| + | |||
| + | switch ($field) { | ||
| + | case 'title': | ||
| + | return $page->getValue('title_settings'); | ||
| + | case 'description': | ||
| + | return $page->getValue('keywords_settings'); | ||
| + | case 'keywords': | ||
| + | return $page->getValue('description_settings'); | ||
| + | default: | ||
| + | return 'bad field name'; | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | Макрос вызывается как %custom getMeta()%, в нем 1 параметр, который принимает название мета тега, вставку для которого необходимо вывести. | ||
| + | |||
| + | Для title его можно применить прямо вот так: | ||
| + | |||
| + | [[Файл:Title.png]] | ||
| + | |||
| + | А в исходном коде страницы появится: | ||
| + | |||
| + | <source lang="html4strict"> | ||
| + | <title>UMI</title> | ||
| + | </source> | ||
| + | |||
| + | А для description и keywords придется написать два кастомных макроса: | ||
| + | |||
| + | <source lang="php"> | ||
| + | public function getDescr($descr){ | ||
| + | return str_replace('%mark%', custom::getMeta('description'), $descr); | ||
| + | } | ||
| + | |||
| + | public function getKeyw($keyw){ | ||
| + | return str_replace('%mark%', custom::getMeta('keywords'), $keyw); | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | Оба макроса работают очень просто - ищут в поступившей строке марку и меняют её на результат созданного макроса %custom getMeta()%. | ||
| + | |||
| + | Вызываются они как, %custom getDescr()% и %custom getKeyw()%. Принимают они в себя значения полей description и keywords, соответственно. Получить их в tpl можно с помощью системных макросов %keywords% и %description%, а в xslt их можно взять из резалта. | ||
| + | |||
| + | Пример заполнения полей: | ||
| + | |||
| + | [[Файл:Descr.png]] и [[Файл:Keywords.png]] | ||
| + | |||
| + | И, как несложно догадаться, если сделаем следующие вызовы в шаблоне(tpl): | ||
| + | |||
| + | <source lang="html4strict"> | ||
| + | <meta name="description" content="%custom getDescr(%description%)%"/> | ||
| + | <meta name="keywords" content="%custom getKeyw(%keywords%)%"/> | ||
| + | </source> | ||
| + | |||
| + | То в исходном коде страницы получим: | ||
| + | |||
| + | <source lang="html4strict"> | ||
| + | <meta name="keywords" content="UMI.CMS"> | ||
| + | <meta name="description" content="UMI.CMS"> | ||
| + | </source> | ||
| + | [[Категория:Вопросы и уроки разработки сайтов на UMI.CMS]][[Категория:Модуль SEO]] | ||
Текущая версия на 16:07, 14 февраля 2014
Актуально для версии 2.9.5
Задача
Необходимо сделать, чтобы в title, description и keywords присутствовали некоторое слово, которое можно сразу везде поменять. Например, у Вас мультисайтовость и каждый сайт создан для отдельного города, и Вы хотите, чтобы в этих поля присутствовало его название.
Решение
В первую очередь, Вам нужно будет создать кастом, который будет возвращать значения полей, и создать системную страницу с нужными полями, где будет хранится эта информация. Созданный макрос можно будет вставить прямо в поле title и он отработает нормально, но для полей description и keywords такое решение не подойдет. Нужно будет написать кастомные макросы, которые находить какую-либо метку в этом поле, заменять её на содержимое поля системной страницы, а потом уже выводить.
Для применения примеров скопируйте код в файл /classes/modules/custom.php.
Примеры
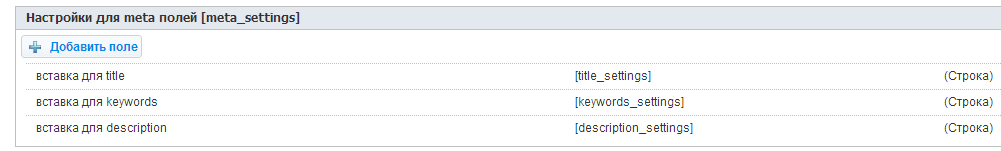
Сначала создадим тип данных, дочерний "страницы контента" и добавим в него новую группу полей и поля (все идентификаторы необходимо ввести на как на скриншоте):
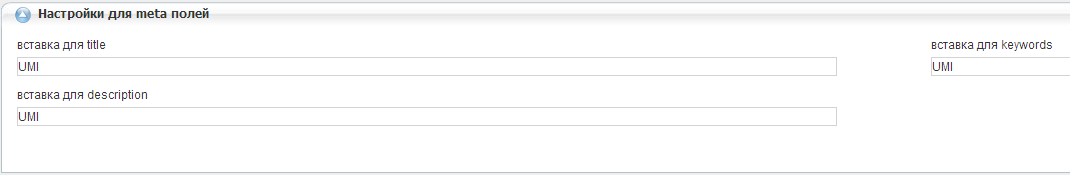
Потом создадим страницу этого типа данных с псевдостатическим адресом "meta_settings" и заполним поля страницы значениями:
А теперь скопируем следующий код в файл /classes/modules/custom.php:
public function getMeta($field){
$hierarchy = umiHierarchy::getInstance();
$page_id = $hierarchy->getIdByPath('/meta_settings/',true);
$page = $hierarchy->getElement($page_id,true, true);
switch ($field) {
case 'title':
return $page->getValue('title_settings');
case 'description':
return $page->getValue('keywords_settings');
case 'keywords':
return $page->getValue('description_settings');
default:
return 'bad field name';
}
}
Макрос вызывается как %custom getMeta()%, в нем 1 параметр, который принимает название мета тега, вставку для которого необходимо вывести.
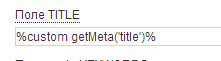
Для title его можно применить прямо вот так:
А в исходном коде страницы появится:
<title>UMI</title>
А для description и keywords придется написать два кастомных макроса:
public function getDescr($descr){
return str_replace('%mark%', custom::getMeta('description'), $descr);
}
public function getKeyw($keyw){
return str_replace('%mark%', custom::getMeta('keywords'), $keyw);
}
Оба макроса работают очень просто - ищут в поступившей строке марку и меняют её на результат созданного макроса %custom getMeta()%.
Вызываются они как, %custom getDescr()% и %custom getKeyw()%. Принимают они в себя значения полей description и keywords, соответственно. Получить их в tpl можно с помощью системных макросов %keywords% и %description%, а в xslt их можно взять из резалта.
Пример заполнения полей:
И, как несложно догадаться, если сделаем следующие вызовы в шаблоне(tpl):
<meta name="description" content="%custom getDescr(%description%)%"/>
<meta name="keywords" content="%custom getKeyw(%keywords%)%"/>
То в исходном коде страницы получим:
<meta name="keywords" content="UMI.CMS">
<meta name="description" content="UMI.CMS">