Добавляем атрибуты title и alt к изображению товара (xslt)
Актуально для версии 20.
Задача: вывести в шаблоне сайта теги alt и title для изображений товаров, чтобы улучшить SEO-показатели сайта.
Решение на примере шаблона demodizzy.
Начиная с 19 версии системы в типы данных "Изображение" и "Набор изображений" были добавлены стандартные поля "alt" и "title".
Открываем файл /templates/demodizzy/xslt/modules/catalog/object-view.xsl.
1. В шаблоне
<xsl:template match="udata" mode="object-view">
определяем (если не определена) новую переменную:
<xsl:variable name="main-photo" select="//property[@name = 'photo']/value" />
2. В вызов шаблона для главного фото
<xsl:call-template name="catalog-thumbnail">
передаем параметры:
<xsl:with-param name="alt" select="$main-photo/@alt" />
<xsl:with-param name="title" select="$main-photo/@title" />
3. В шаблоне для набора изображений
<xsl:template match="value" mode="photos">
внутри вызова
<xsl:call-template name="catalog-thumbnail">
передаем параметры:
<xsl:with-param name="alt" select="@alt" />
<xsl:with-param name="title" select="@title" />
Открываем файл /templates/demodizzy/xslt/library/thumbnails.xsl.
1. В данном файле нужно во всех определениях шаблонов
<xsl:template>
определить параметры:
<xsl:param name="alt" />
<xsl:param name="title" />
2. В каждом вызове шаблона
<xsl:call-template>
нужно передать параметры:
<xsl:with-param name="alt" select="$alt" />
<xsl:with-param name="title" select="$title" />
Актуально для версии 18.
В примере используются кастомные поля.
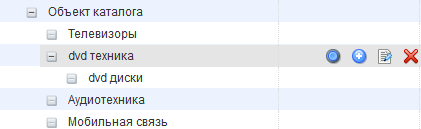
1) Откроем на редактирование шаблон данных, например "dvd техника".

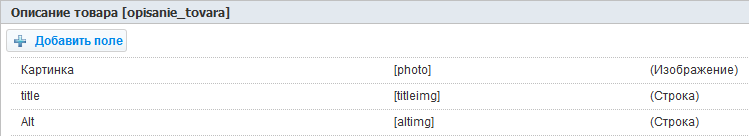
2) К группе свойств "Описание товара", добавим два поля title и alt с типом "Строка".

3) Откроем какой-нибудь товар с типом данных "dvd техника" и заполним появившиеся поля.
4) Откроем шаблон данных /templates/demodizzy/xslt/library/thumbnails.xsl
5) В темплейте <xsl:template match="udata[@module = 'system' and (@method = 'makeThumbnail' or @method = 'makeThumbnailFull')]">
Добавим переменные, в которые разместим данные из добавленных нами полей:
<xsl:variable name="altimg" select="document(concat('upage://', $element-id, '.', 'altimg'))/udata/property/value" />
<xsl:variable name="titleimg" select="document(concat('upage://', $element-id, '.', 'titleimg'))/udata/property/value" />
6) К изображению <img src="{src}" width="{width}" height="{height}"> добавим нужные нам атрибуты. Воспользуемся конструкцией <xsl:if test="$altimg and $titleimg">, чтобы добавить атрибуты, только в том случае, если они заполнены:
<img src="{src}" width="{width}" height="{height}">
<xsl:if test="$altimg and $titleimg">
<xsl:attribute name="alt">
<xsl:value-of select="$altimg" />
</xsl:attribute>
<xsl:attribute name="title">
<xsl:value-of select="$titleimg" />
</xsl:attribute>
</xsl:if>
</img>
Можно поступить проще и не создавать дополнительные поля для изображения в шаблонах данных, а использовать уже готовые поля Title для атрибута Alt изображения и Description для Title атрибута изображения:
<xsl:variable name="altimg" select="document(concat('upage://', $element-id, '.', 'title'))/udata/property/value" />
<xsl:variable name="titleimg" select="document(concat('upage://', $element-id, '.', 'meta_descriptions'))/udata/property/value" />
Остальной код остаётся прежним.