Вывод дополнительного поля (demomarket)
Актуально для версии 19
Задача: Переодически может возникать необходимость для создания дополнительного поля с какой-либо информацией на сайте. Ниже мы рассмотрим способ реализации вывода дополнительного поля для номера телефона в шапке сайта. Внедрение на примере интернет-магазина "Адаптивный" (demomarket).
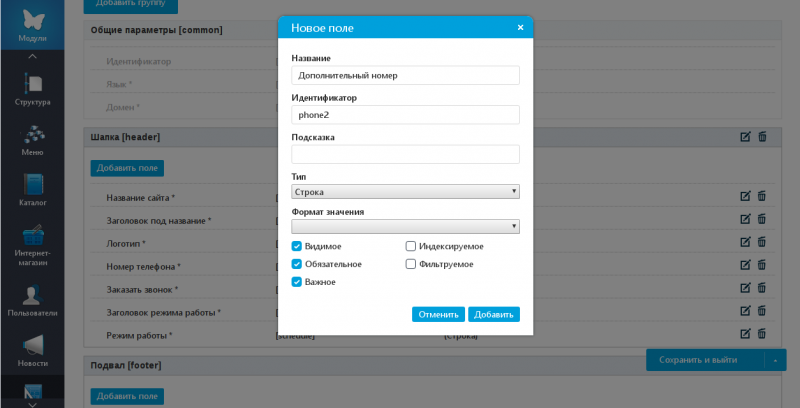
1) В модуле "Шаблон данных" -> тип данных "Свойства" -> название "demomarket" создаём новое поле в блоке "Шапка [header]". Поле должно иметь тип "Строка", также указываем произвольные данные в поле "Название" и "Идентификатор". Чек-боксы "Видимое", "Обязательное", "Важное" должны быть активированы.
2) Описываем вывод поля в шаблоне. В demomarket контактная информация в шапке сайта описана в файле шаблона ./templates/demomarket/php/layout/header/middle/contact.phtml
Вывод будет осуществляться с помощью следующей записи:
<h3 class="media-heading up" umi:object-id="<?= $settings->getId() ?>" umi:field-name="phone2">
<?= $this->escape($settings->getValue('phone2')) ?>
</h3>
Мы использовали html-тег заголовка 3 уровня и назначили ему класс описанный в css стилях шаблона, по аналогии с уже имеющимся полем. В атрибуте html-тега заголовка umi:field-name необходимо указать значение идентификатора поля, которое мы выводим. В нашем примере это phone2. Также, мы указываем значение идентификатора поля в качестве аргумента функции getValue().
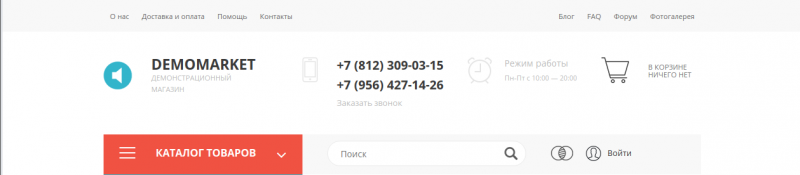
В результате, получаем дополнительное поля для номера телефона в шапке сайта: